사이먼's 코딩노트
[HTML & CSS] 마켓컬리 탑바 제작(2) 본문
[마켓컬리 탑바 제작 ~ ing]
[html]
<div class="right-box">
<a href="#">
<span class="indigo-color">샛별 · 하루</span>
<span class="gray-color">배송안내</span>
</a>
</div>
[css]
.top-bar-section > .container > .right-box > a {
background-color: #fff;
font-size: 13px;
font-weight: bold;
border-radius: 20px;
border: 2px solid #f2f2f2;
letter-spacing: -2px;
line-height: 56px;
padding-left: 16px; padding-right: 16px;
padding-top: 6px; padding-bottom: 6px;
}- a태그는 display가 inline이기 때문에 브라우저에서 텍스트 취급을 받는다.
- 텍스트 취급받는 요소는 가로 정렬할 때 text-align을 사용하고, text-align은 내가 움직이려고 하는 대상에 사용할 수 없고 움직이려고 하는 대상을 감싸고 있는 상위 엘리먼트에서 적용해야 한다.
- inline 요소는 padding-top을 적용하면 그 상태 그대로 상단에만 여백이 생긴다. (짜여진 틀을 벗어나서 여백이 생길 수 있다.)
- float 속성 사용 시 세로와 중앙 정렬된 버튼을 만드는 방법은 display: inline과 line-height, padding을 사용하면 된다.
- inline 요소에서 line-height(세로정렬)는 높이를 포함하지 않고 적용되고, padding-top(상단여백)은 그 상태 그대로 상단에만 여백이 생긴다. 이 3가지 요소를 통해 정렬된 버튼을 만들 수 있다.
- inline-block 요소에서 line-height(세로정렬과 여백)는 높이를 포함하고, padding-top(상단여백)은 그대로 있지 않고 움직인다. 이 3가지 요소를 통해 일반 버튼을 만들 수 있다.
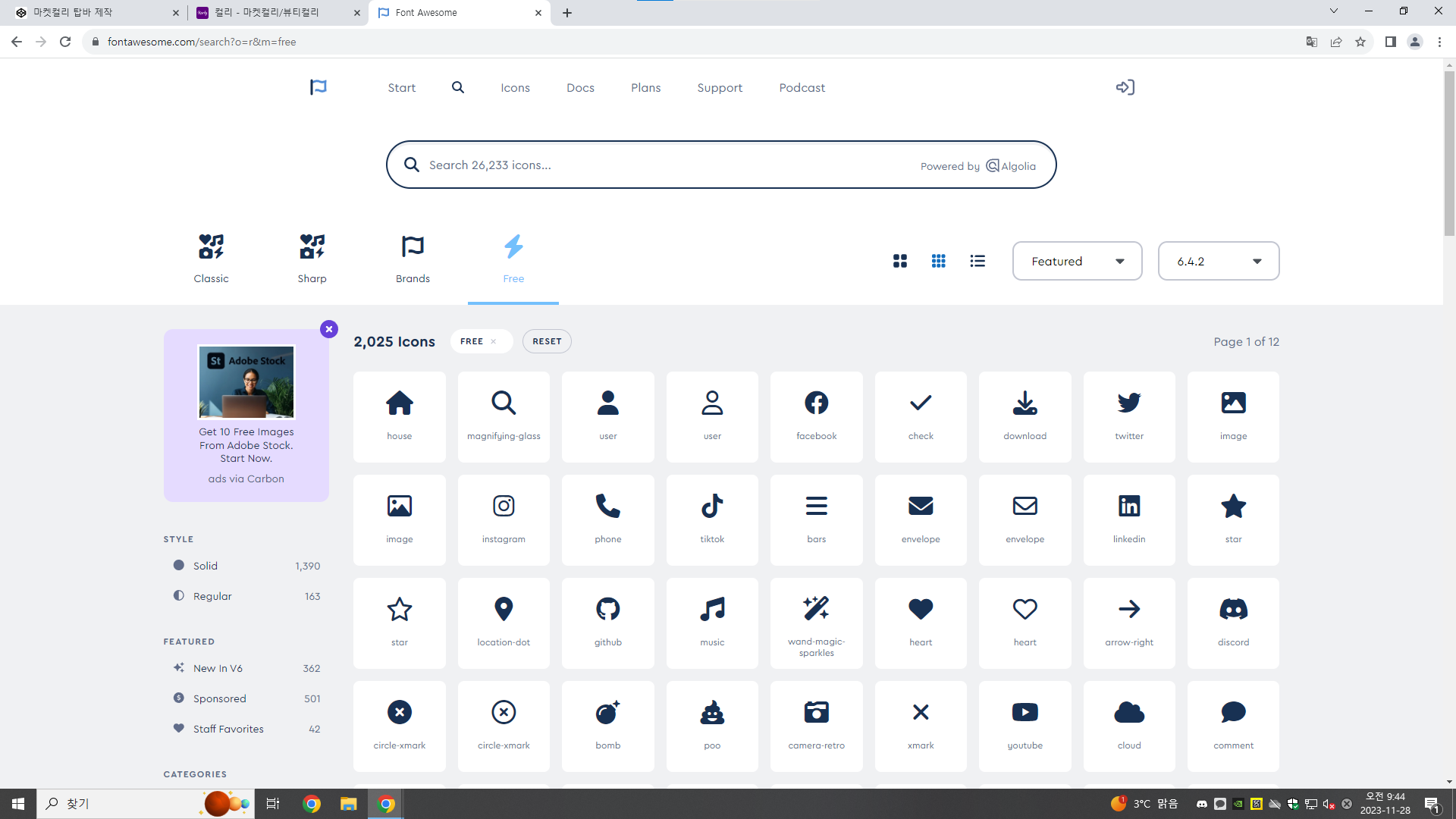
- Font Awesome이라는 사이트를 통해서 원하는 아이콘을 고르고 html 코드를 복사하여 활용할 수 있다.

- Font Awesome에서 복사한 코드 자체만으로 아이콘을 생성할 수 없으며, html과 링크되는 Font Awesome의 오픈소스 및 라이브러리가 필요하다.
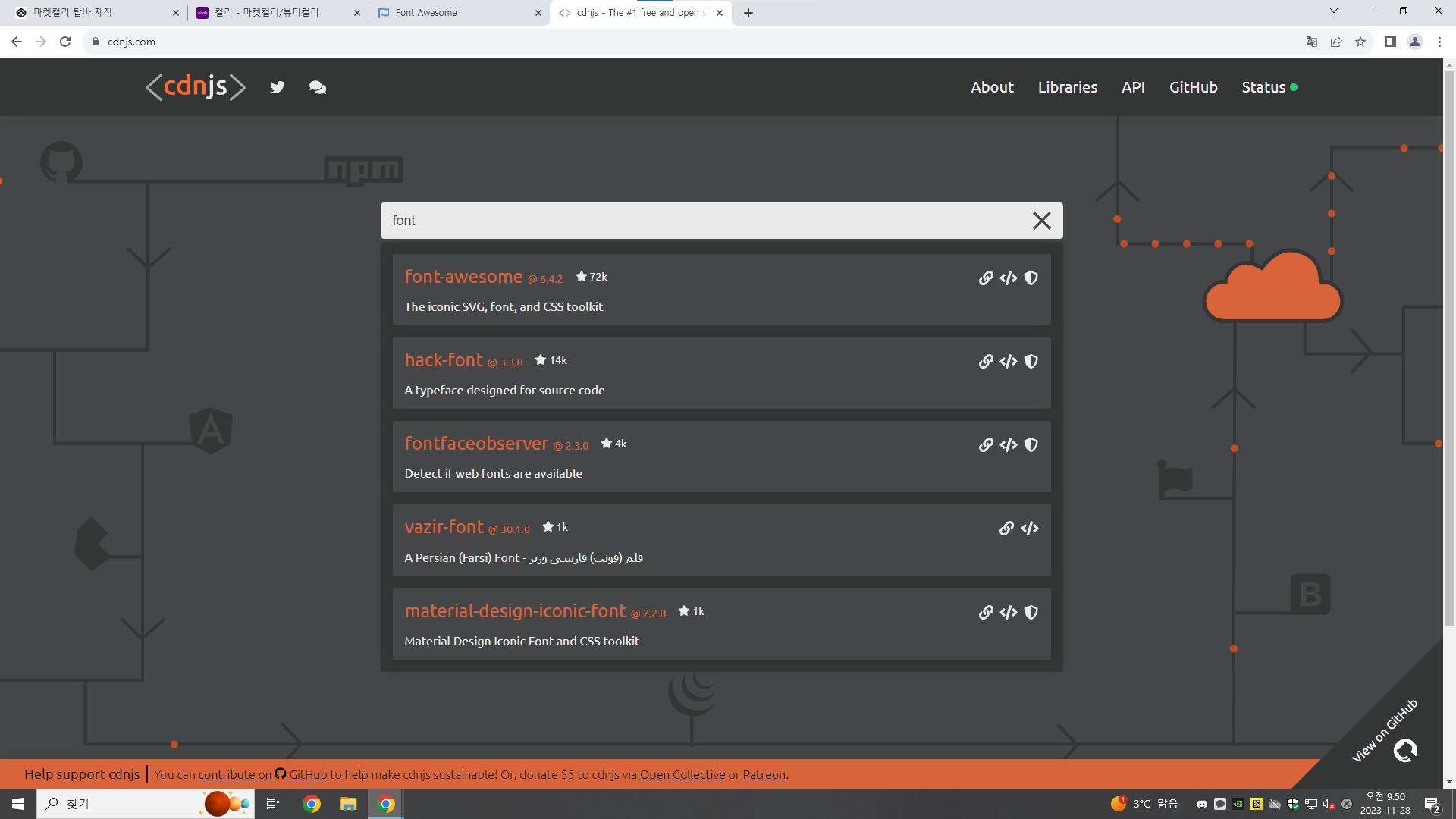
- cdnjs이라는 사이트에서 무료 오픈소스 링크 html 코드를 복사하여 실제 코드에 적용한다.

[완성본]
See the Pen 마켓컬리 탑바 완성 by psm817 (@psm817) on CodePen.
[참고사이트]
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
cdnjs - The #1 free and open source CDN built to make life easier for developers
Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library fil
cdnjs.com
[flex 미리보기]
- flex는 display의 속성 중 하나의 요소이다. (전체 display 속성 중 사용률이 60%이상)
- flex는 감싸고 있는 엘리먼트(상위 엘리먼트)에 한번만 작성하면 적용된다.
- container라는 클래스가 display: flex;이고 width가 500px이라고 가정했을 때, container 아래 100px짜리 width를 가진 6개의 하위 엘리먼트가 있다면 6개의 하위 엘리먼트는 줄바꿈되지 않고 container의 500px에 맞춰 6등분되어 사이징이 된다.
https://kimhyeji324.tistory.com/244
웹2 display: flex 미리보기
[ 레이아웃을 구성할 수 있는 속성 값 ] 개요 레이아웃을 구성하는 속성 값 중 우리가 배운 속성값은 block, inline-block 두가지가 있었습니다. block block은 한줄을 모두 차지해야하는 경우에 사용되었
kimhyeji324.tistory.com
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] Flex(2) (0) | 2023.11.30 |
|---|---|
| [HTML & CSS ] Flex(1) (0) | 2023.11.29 |
| [HTML & CSS] 마켓컬리 탑바 제작(1) (0) | 2023.11.27 |
| [HTML & CSS] box-sizing과 padding의 관계 (0) | 2023.11.26 |
| [HTML & CSS] 정렬 문제풀이 (0) | 2023.11.23 |




