사이먼's 코딩노트
[HTML & CSS] Flex(2) 본문
[align-items 복습]
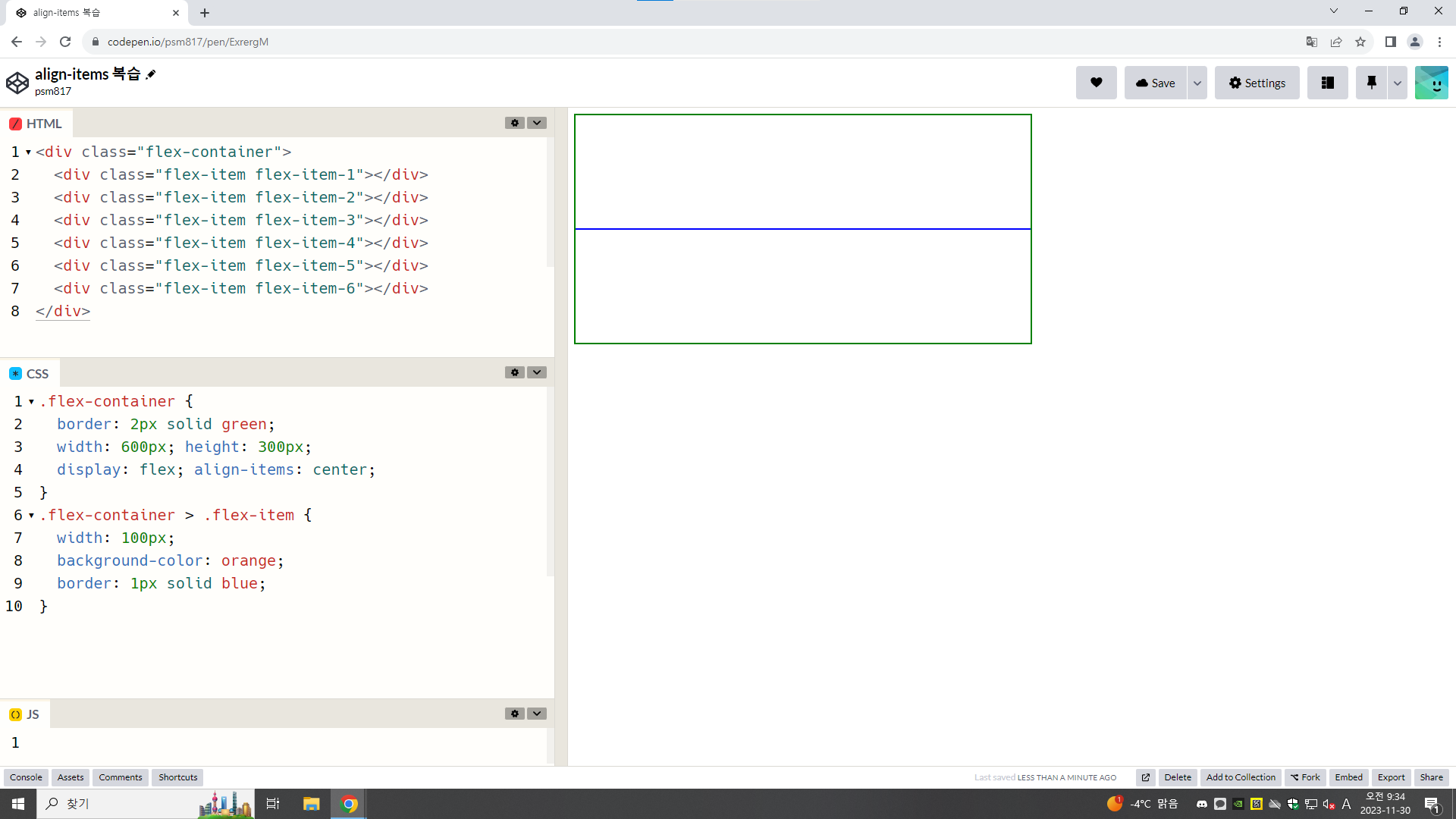
- display가 flex일 때 flex-item에 높이를 auto로 두고 align-items를 기본값(stretch)이 아닌 다른 속성값을 지정했다면 높이가 0으로 작동한다.

[flex 속성 실습 with 개구리 게임]
아래 소개된 속성들은 display가 flex일 때, 정렬과 줄바꿈에 대한 속성이다.
정렬과 줄바꿈에 대한 속성값은 코드 작성 시, 주체가 되는 컨테이너(상위 엘리먼트)에 한번만 적용하면 된다.
[flex-direction]
- flex-direction은 정렬하는 방향을 지정하는 속성이고, 속성값은 4가지가 있다.
1) row
- flex-direction의 기본 속성값이다.
- flex-item 요소들을 텍스트의 방향과 동일하게 (한 줄에 나란히) 정렬한다.
- flex-direction: row;일 때 justify-content 속성은 가로정렬 및 가로여백, align-items 속성은 세로정렬, flex-grow 속성은 가로로 동작한다.
2) row-reverse
- flex-item의 요소들을 텍스트의 반대 방향으로 정렬한다.
- 1, 2, 3 과 같이 한 줄에 나란히 되어있는 배치를 3, 2, 1과 같이 반대로 정렬한다.
- flex-direction: row-reverse;일 때 start 속성값은 flex-end 속성값과 동일하며 오른쪽으로 정렬한다.
- flex-direction: row-reverse;일 때 end 속성값은 flex-start 속성값과 동일하며 왼쪽으로 정렬한다.
3) column
- flex-item 요소들을 위에서 아래로 (한 줄에 하나씩) 정렬한다.
- flex-direction: column;일 때 justify-content 속성은 세로정렬 및 세로여백, align-items 속성은 가로정렬, flex-grow 속성은 세로로 동작한다.
4) column-reverse
- flex-item 요소들을 아래에서 위로 정렬한다.
- flex-direction: column-reverse;일 때 start 속성값은 flex-end 속성값과 동일하며 하단으로 정렬한다.
- flex-direction: column-reverse;일 때 end 속성값은 flex-start 속성값과 동일하며 상단으로 정렬한다.
[justify-content]
- justify-content는 가로정렬에 대한 속성이고, 속성값은 5가지가 있다.
1) flex-start
- justify-start의 기본 속성값이다.
- flex-item 요소들을 컨테이너의 왼쪽으로 정렬한다.
- 실제로 코드 작성 시, left라고 작성해도 동작은 가능하다.
2) flex-end
- flex-item 요소들을 컨테이너의 오른쪽으로 정렬한다.
- 실제로 코드 작성 시, right라고 작성해도 동작은 가능하다.
3) center
- flex-item 요소들을 컨테이너의 가운데로 정렬한다.
4) space-between
- flex-item 요소들 사이에 동일한 간격을 두어 정렬한다.
- 좌측과 우측에 여백이 없이 요소들 사이만 간격을 둔다.
5) space-around
- flex-item 요소들 주위에 동일한 간격을 두어 정렬한다.
- 좌측과 우측에 여백을 둔 상태에서 요소들 사이의 간격을 둔다.
[align-items]
- align-item은 세로정렬에 대한 속성이고, 속성값은 5가지가 있다.
- 기본값인 stretch가 적용되고, flex-item의 height가 auto이면 높이는 상위 엘리먼트의 높이를 100% 상속받는다.
1) flex-start
- flex-item 요소들을 컨테이너의 꼭대기(상단)로 정렬한다.
2) flex-end
- flex-item 요소들을 컨테이너의 바닥(하단)으로 정렬한다.
3) center
- flex-item 요소들을 컨테이너의 세로선 상의 가운데로 정렬한다.
4) baseline
- flex-item 요소들을 컨테이너의 시작 위치에 정렬한다.
5) stretch
- align-items의 기본 속성값이다.
- flex-item 요소들을 컨테이너에 맞도록 유연하게 움직인다.
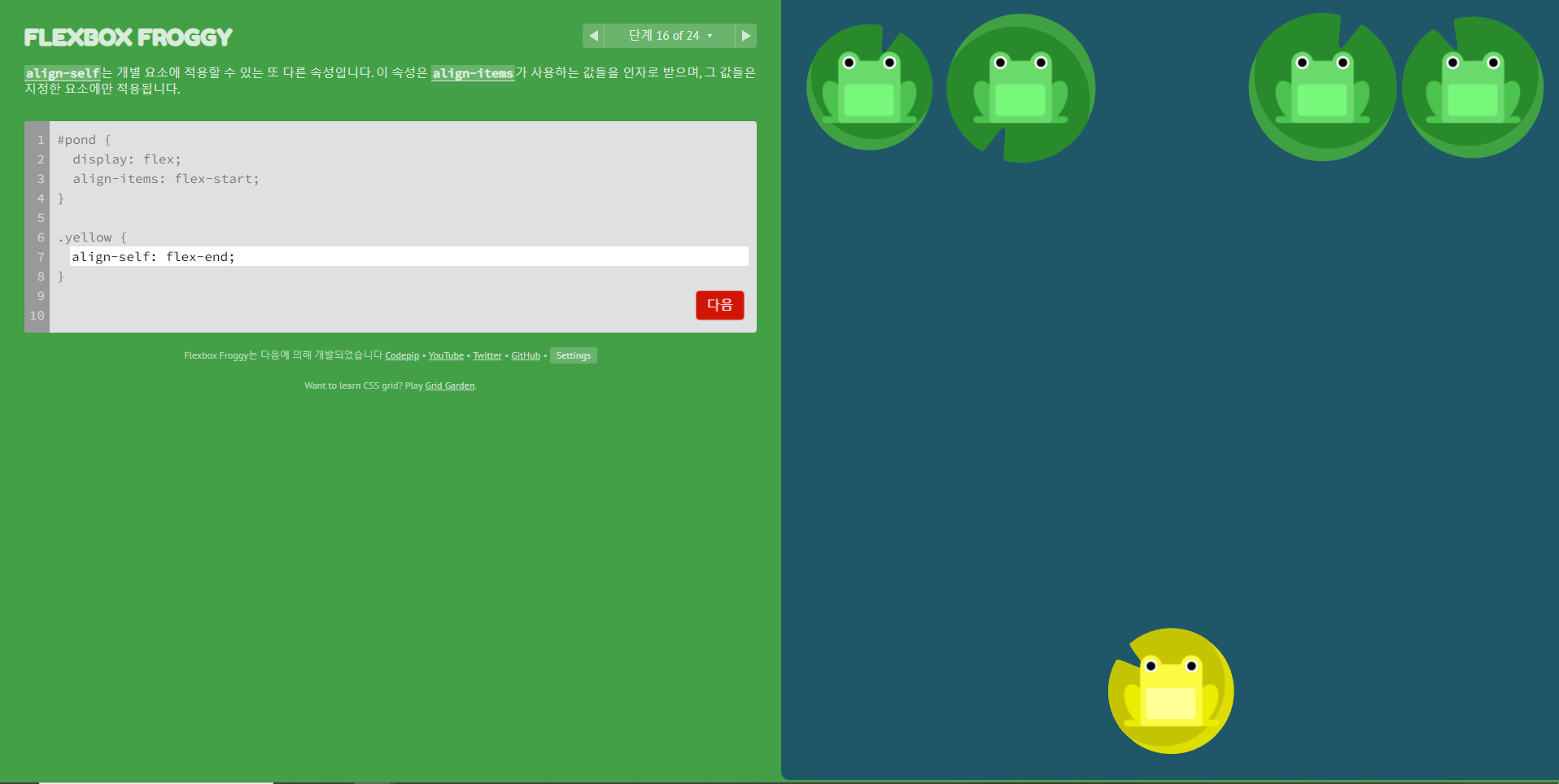
[align-self]
- align-self는 지정된 align-items 속성을 무시하고 flex 요소를 세로선에서 정렬한다.
- 여러개의 flex-item 중에 원하는 태그만 움직이고 싶을 때 사용한다.
- 해당 속성은 주체가 flex-item 본인이기 때문에 자기 자신에게 적용해야한다.

[flex-wrap]
- flex-wrap은 줄바꿈에 대한 속성이고, 속성값은 3가지가 있다.
1) nowrap
- flex-wrapd의 기본 속성값이다.
- flex-item의 모든 요소들을 한 줄에 정렬한다.
- 너비(width)와 상관없이 무조건 한 줄에 나열한다.
2) wrap
- flex-item 요소들을 여러 줄에 걸쳐 줄바꿈하여 정렬한다.
- 너비에 따라 줄바꿈이 된다.
3) wrap-reverse
- flex-item 요소들을 여러 줄에 걸쳐 반대로 줄바꿈하여 정렬한다.
[flex-flow]
- flex-direction과 flex-wrap을 한 번에 같이 쓰는 용도이다.
- flex-flow: column wrap; 은 flex-item 요소를 한 줄에 하나씩 줄바꿈하여 정렬한다는 의미이다.
[align-content]
- align-content는 세로 정렬 중 여러 줄 사이의 간격을 지정하는 속성이고, 속성값은 6가지가 있다.
- 줄바꿈했을 때 여백이 생기는 상황에서 align-content로 여백을 정리한다.
1) flex-start
- 여러 줄들을 컨테이너의 꼭대기(상단)에 정렬한다.
2) flex-end
- 여러 줄들을 컨테이너의 바닥(하단)에 정렬한다.
3) center
- 여러 줄들을 세로선 상의 가운데에 정렬한다.
4) space-between
- 여러 줄들 사이에 동일한 간격을 두어 정렬한다.
- 좌측과 우측에 여백이 없이 줄들 사이만 간격을 둔다.
5) space-around
- 여러 줄들 주위에 동일한 간격을 두어 정렬한다.
- 좌측과 우측에 여백을 둔 상태에서 요소들 사이의 간격을 둔다.
6) stretch
- 여러 줄들을 컨테이너에 맞도록 늘린다.
[아이템 박스안에서 가운데 정렬하는 방법]
- align-items: center;
- justify-content: center;
[참고사이트]
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
반응형
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] Flex(4) / vscode 세팅 (0) | 2023.12.04 |
|---|---|
| [HTML & CSS] Flex(3) (0) | 2023.12.01 |
| [HTML & CSS ] Flex(1) (0) | 2023.11.29 |
| [HTML & CSS] 마켓컬리 탑바 제작(2) (0) | 2023.11.28 |
| [HTML & CSS] 마켓컬리 탑바 제작(1) (0) | 2023.11.27 |




