사이먼's 코딩노트
[HTML & CSS] 풀 다운 메뉴 만들기 본문
[풀 다운 메뉴 만들기]
- 이번에는 position: absolute; 속성을 응용해서 풀 다운 메뉴를 만들어 봅시다.
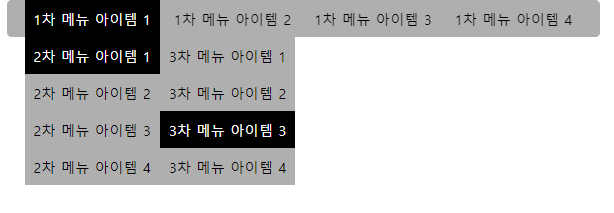
- 풀 다운 메뉴란 아래 사진과 같은 메뉴 구성을 의미합니다.
- 기본적으로 4개의 1차 메뉴가 존재하고, 각 1차 메뉴별로 하단에 4개씩의 2차 메뉴가 존재한다.
- 마찬가지로 2차 메뉴별로 이번에는 하단이 아닌 좌측에 3차 메뉴가 존재한다.
- 모든 기능은 hover를 적용하여 마우스 커서를 올려 놓았을 때만 2차, 3차 메뉴가 보이게 된다.

- HTML 마크업 시 ul 태그 안에는 오직 li 태그만 들어갈 수 있는 점을 주의하여 마크업 해야한다.
- 해당 메뉴를 구성할 때는 ul, li, a 태그가 모두 포함되기 때문에 노멀라이즈 작업을 필수로 진행해야한다.
- 2차 메뉴를 생성할 때는 2차 메뉴 ul 태그에 position을 absolute로 하고, 부모 격인 1차 메뉴 li에게 position을 relative로 지정해아한다.
- 3차 메뉴를 생성할 때는 3차 메뉴 ul 태그에 position을 absolute로 하고, 부모 격인 2차 메뉴 li에게 position을 relative로 지정해야한다.
- 일반적으로 선택자를 >와 +을 사용해서 작성하는데, 위 메뉴를 구성할 때는 필요한 상황에 따라 후손 선택자를 적절하게 함께 사용하는 것이 좋다.
- 아래는 새로 만들어낸 풀 다운 메뉴이다.
See the Pen 3차메뉴 만들기 by psm817 (@psm817) on CodePen.
- HTML의 구조는 간단하다. 최상위 nav 태그 아래에 ul, li, a 태그를 1차, 2차, 3차 메뉴별로 차례로 작성한다.
- CSS에서는 모든 메뉴 아이템의 배경 색상이 동일해야하기 때문에 후손 선택자인 .menu-box ul { }를 사용하여 .menu-box 아래에 모든 ul 태그를 동일한 배경 색상으로 설정하였다.
- 그리고 위에서도 설명했듯이 메뉴별로 서로 상속받는 position: relative가 다르기 때문에 이 때도 후손 선택자인 .menu-box ul > li { }를 사용하여 .menu-box 아래 모든 메뉴 아이템은 각 부모의 position을 상속받도록 설정하였다.
- 각 메뉴의 a태그는 display: block 처리를 하여 padding 여백을 20px씩 적용하였고, 해당 부분도 후손 선택자인 .menu-box ul > li > a { }를 사용하여 .menu-box 아래 모든 a태그들은 같은 디자인을 적용하였다. 이 때 white-space: nowrap 속성은 어느상황에서도 텍스트를 줄바꿈하지 않겠다는 의미이다.
- 각 메뉴는 마우스 커서를 올려놨을 때 배경 색상과 글씨 색상이 바뀌는 속성이 적용되어있고, 이 또한 후손 선택자인 .menu-box ul > li:hover > a { }와 .menu-box ul > li:hover > ul { }를 사용하였다.
- 다음은 1차 메뉴 4의 부분에서 3차 메뉴를 열람했을 때 계속 오른쪽으로 메뉴가 가지치기를 하게되면 화면에 벗어날 수도 있기 때문에 해당 부분의 메뉴만 왼쪽으로 가지치기를 하도록 변경하였다. 이 때 이미 position: absoulte는 적용되어 있기 때문에 선택자를 .menu-box > ul > li:last-child > ul ul { }로 지정하여 left와 right 속성 값만 변경하면 된다.
- 위 예시처럼 공통되는 메뉴의 태그들을 후손 선택자를 사용하여 CSS 설계를 초반에 잘 해놓으면 4, 5, 6차 메뉴 등등 HTML에 추가했을 때 따로 크게 CSS를 수정하지 않아도 정상적으로 적용되는 모습을 볼 수 있다.
반응형
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] 토글 사이드 바 / 반응형 메뉴 (0) | 2024.04.26 |
|---|---|
| [HTML & CSS] 라이브러리 (2) | 2024.04.26 |
| [HTML & CSS] 테이블 / ::before, ::after / transition (0) | 2024.04.24 |
| [HTML & CSS] transform 활용 예제 만들기 (0) | 2024.01.03 |
| [HTML & CSS] transform / translate / transition / 투명도 (0) | 2024.01.03 |




