사이먼's 코딩노트
[HTML & CSS] transform / translate / transition / 투명도 본문
[transfrom & translate & transition]
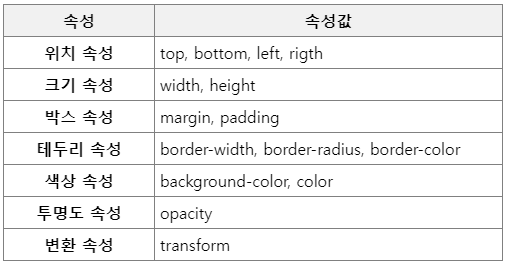
1. transform
- 엘리먼트를 변형시킬 떄 사용한다.
- 위치이동이나 회전 또는 크기를 조절할 때 사용하는 css 속성이다.
- absolute와 같은 position과 transform은 모두 원하는 위치로 옮기는 속성이지만, 둘을 함께 쓴다면 transform이 위로 오는 경우가 있어서 이럴 때는 position으로 통일시켜서 포지셔닝을 하는 것이 좋다.
2. translate
- transform의 속성값 중 하나이다.
- 엘리먼트를 X축, Y축, Z축으로 이동할 수 있는 속성이다.
- X축으로 이동할 때의 형태는 transform: translateX(X값); 이다.
- Y축으로 이동할 때의 형태는 transform: translateY(Y값); 이다.
- X축과 Y축 모두 이동할 때의 형태는 transform: translate(X값, Y값); 이다.
- X, Y, Z는 모두 대문자를 사용해야하고, () 안에 들어가는 X값과 Y값은 고정 px이나 %값 같은 수치가 들어간다.
3. transition
- 엘리먼트의 css 속성을 변경할 때 부드럽게 움직이거나 타임을 걸어 애니매이션 속도나 반복 횟수 등을 커스텀할 수 있다.
- 간단하게 말해 변형이 일어나는 시간이다.
- transition의 형태는 transition: 0.3s; 과 같다. 여기서 s는 second(초)를 의미한다.

4. scale
- transform의 속성값 중 하나이다.
- 이미지를 확대 및 축소 할 때 width와 height를 %를 적용하여 커스텀하게되면 이미지의 좌측 상단을 기준으로 커스텀이 되지만 scale를 사용하면 이미지의 정중앙을 기준으로 커스텀된다.
- scale의 형태는 transform: scale(1.2); 와 같다. scale의 () 안에 들어가는 숫자는 1(100%)을 원본을 기준으로 계산된다. 예시처럼 1.2로 되어있다면 120%라고 생각하면된다.
See the Pen transform과 translate by psm817 (@psm817) on CodePen.
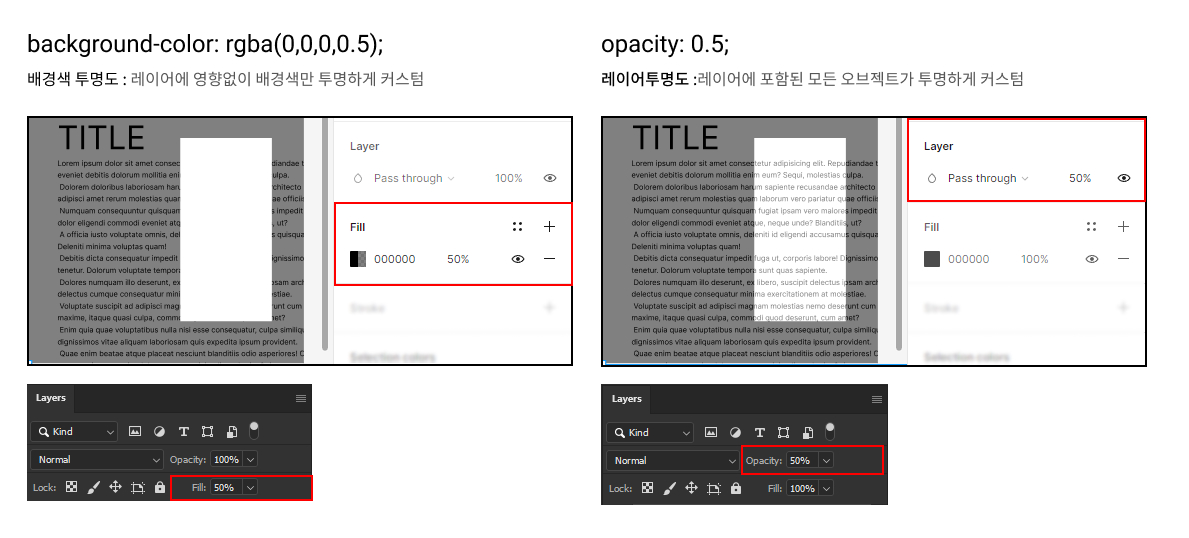
[opacity와 rgba의 차이점]
- opacity는 레이어의 투명도를 나타낸다.
- opacity는 레이어에 포함된 모든 오브젝트가 투명하게 커스텀된다.
- opacity: 0;을 통해 투명도를 최대로 했을 때 visibility: hidden; 까지 추가 적용해야 a태그나 버튼을 통한 마우스 커서도 모두 보이지 않게 된다.
- rgba는 배경색 투명도를 나타낸다.
- rgba는 레이어의 영향없이 배경색만 투명하게 커스텀된다.

반응형
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] 테이블 / ::before, ::after / transition (0) | 2024.04.24 |
|---|---|
| [HTML & CSS] transform 활용 예제 만들기 (0) | 2024.01.03 |
| [HTML & CSS] G마켓 3차메뉴 제작(2) (1) | 2024.01.02 |
| [HTML & CSS] G마켓 3차메뉴 제작(1) (3) | 2024.01.02 |
| [HTML & CSS] G마켓 2차메뉴 제작 (0) | 2023.12.28 |




