사이먼's 코딩노트
[HTML & CSS] G마켓 2차메뉴 제작 본문
[G마켓 2차 메뉴 제작]
- 지난번 G마켓 1차 탑바 제작에 이어 이번엔 2차 메뉴 제작을 해봅시다.
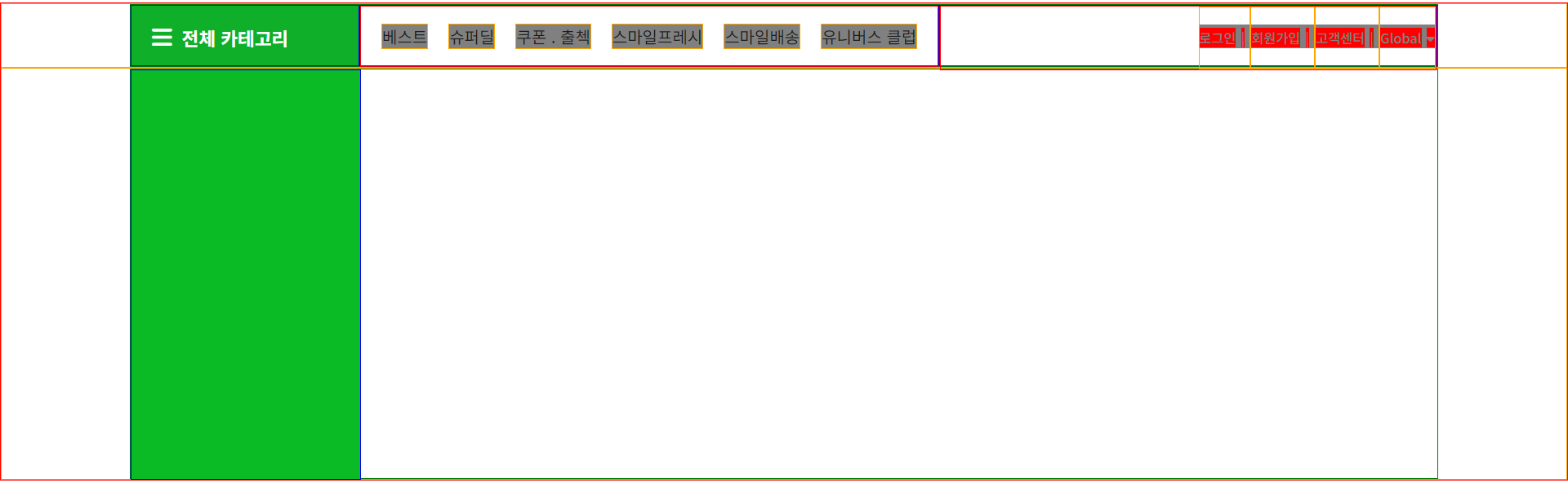
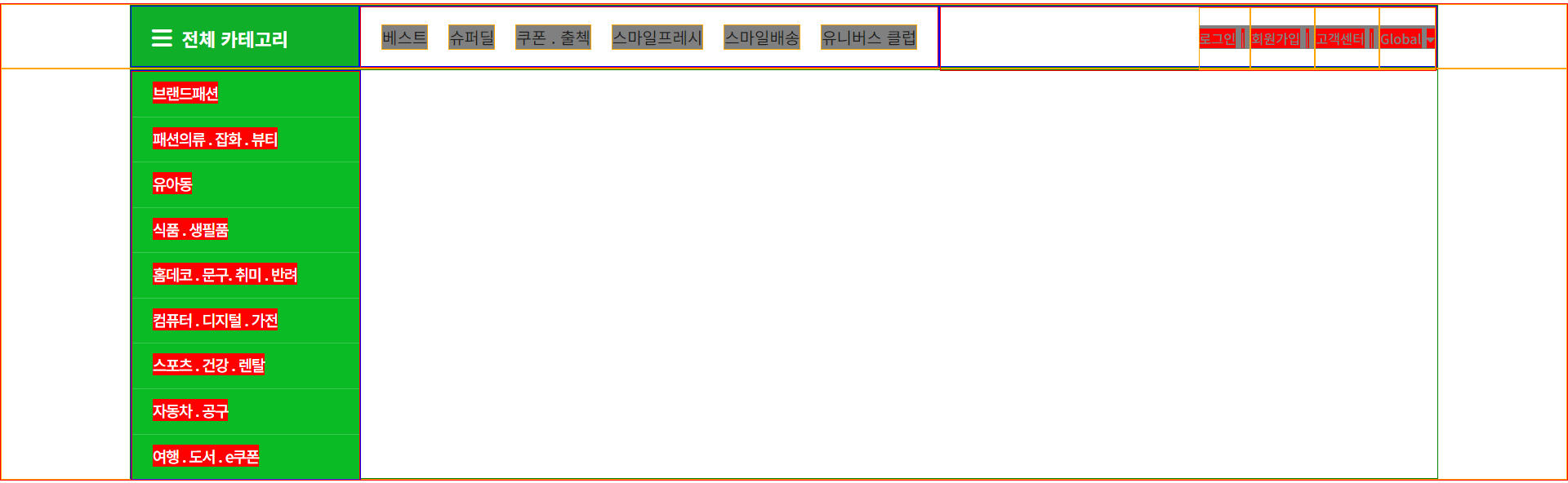
- 완성된 G마켓 홈페이지 디자인은 아래 그림과 같다. 우리가 만들어야할 두번째 목표는 2차 메뉴이다.


[구조 잡기]
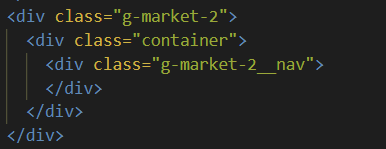
- 2차 메뉴의 구조를 잡기 위해서 전체 틀인 top-bar-section 아래 2차 메뉴를 의미하는 g-market-2이라는 클래스를 지정한다. 이 때, 1차 탑바인 g-market-1과는 분리되어 형제 엘리먼트로 생성해야된다.
- g-market-2 안에 구조를 잡는 container와 실제 메뉴를 구성할 g-market-2__nav 태그를 생성한다.
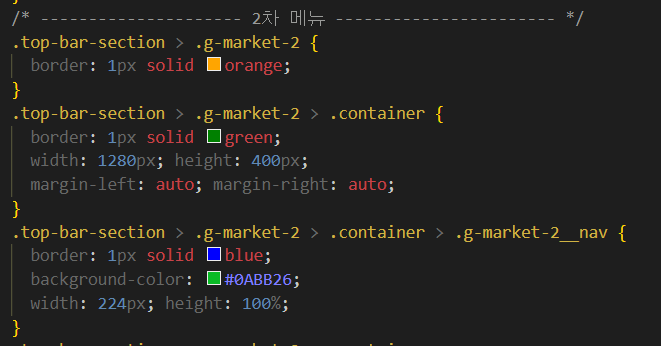
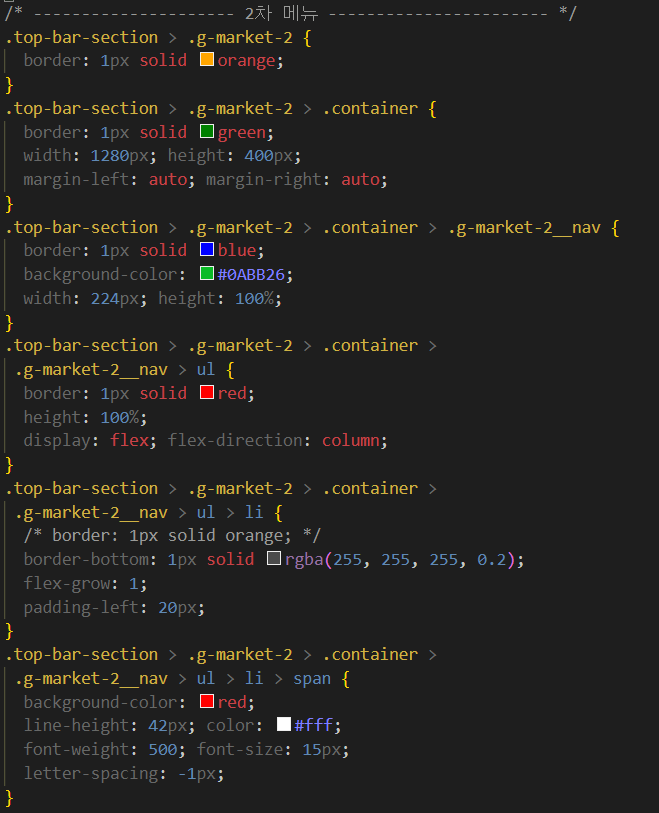
- container는 각각 너비 1280px과 높이 400px를 고정 px값으로 가진다.
- container를 가운데 정렬하기 위해선 margin-left: auto;와 margin-right: auto;를 작성한다.
- container 왼쪽에 위치할 g-market-2__nav는 현재 display: block; 상태이기 때문에 한 줄에 하나씩 배치하기 위해서는 해당 태그를 감싸고있는 container에 display: flex를 적용해야한다.
- container의 오른쪽은 3차 메뉴의 자리이기 때문에 아직 따로 태그를 생성해서 자리를 잡지는 않을것이다.
- g-market-2__nav 태그는 너비를 1차 탑바의 category-box와 동일하게 224px로 지정하고, 높이는 container의 높이 400px를 상속받도록 height: 100%로 지정해준다.



[2차 메뉴 만들기]
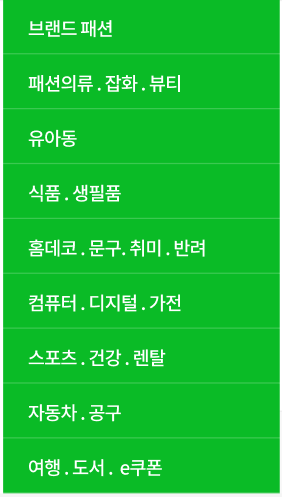
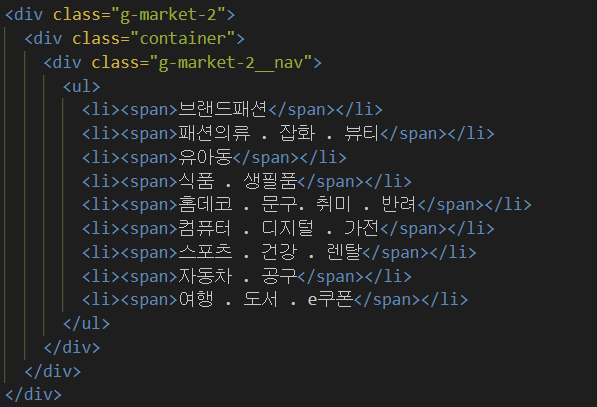
- g-market-2__nav 태그 안에 2차 메뉴를 만들기 위해선 ul과 li 태그를 사용해야한다.
- 2차 메뉴는 총 9가지이기 때문에 ul태그 아래 li태그가 9개가 속하고 각 li태그는 링크되는 곳이 없기 때문에 a태그를 따로 생성하지 않고 span로 각 메뉴 텍스트를 감싸줘야한다.
- 젠코딩으로 해당 코드를 작성하면 ul>li*9>span{second-menu} 과 같다.
- 디자인을 보면 알 수 있듯이 기존 1차 탑바와는 다르게 2차 메뉴는 각 메뉴가 한 줄에 하나씩 배치되어 있다.
- 메뉴 9개가 한 줄에 하나씩 배치가 되지만 높이 400px에 맞춰 각 메뉴가 위치하기 때문에 이런 경우에는 flex-direction를 통해 커스텀을 해야한다.
- 먼저, 각 li태그를 감싸고 있는 ul태그에 display: flex를 적용하고 flex-direction의 기본값인 row가 아닌 column를 적용한다.
- g-market-2__nav태그는 container에 의해서 높이 400px를 상속받고 있지만, 각 li태그를 같은 높이로 맞추기 위해서 g-market-2__nav에 height: 100%를 작성한다.
- 높이 100%를 적용했다면 각 메뉴 li태그에 flex-grow: 1를 통해 높이 400px에 9개의 li태그를 같은 비율로 높이를 가지게 커스텀해준다.
- 각 메뉴의 세로중앙정렬은 line-height를 적용해야하는데 현재 li태그의 높이를 정확히 알 수가 없기때문에 chrome 개발자모드(F12)를 통해 높이를 확인하고 line-height를 적용한다.
- 마지막으로 category-box의 왼쪽 여백과 같이 각 메뉴에 왼쪽 여백을 주기 위해서 li태그에 padding-left를 적용한다.



반응형
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] G마켓 3차메뉴 제작(2) (1) | 2024.01.02 |
|---|---|
| [HTML & CSS] G마켓 3차메뉴 제작(1) (3) | 2024.01.02 |
| [HTML & CSS] G마켓 1차 탑바 제작 (0) | 2023.12.27 |
| [HTML & CSS] 폰트 적용 (0) | 2023.12.22 |
| [HTML & CSS] 디자인삼성 2차메뉴 제작(3) (0) | 2023.12.21 |




