사이먼's 코딩노트
[HTML & CSS] 폰트 적용 본문
[폰트 적용]
※ 이 페이지에는 S-Core에서 제공한 에스코어 드림이 적용되어 있습니다.
[font]
- 웹 디자인에서는 코드로 활용할 텍스트는 outline을 사용하지 않는다.
- 무료 폰트 사이트를 통해 폰트를 적용할 수 있지만 웹 폰트 코드가 없는 폰트는 사용할 수 없다.
- 폰트 적용 시 본문에서 사용하는 font와 제목에서 사용하는 font가 다르기 때문에 본문과 제목은 반드시 구분해서 font를 디자인한다.
- 본문으로 사용할 font-weight(두께)가 3가지 이상인지 확인하고 사용해야 한다. 최소 regular, medium, bold 3가지는 포함해야한다.
- 본문으로 사용되는 font는 모음(ㅏ,ㅑ,ㅓ,ㅕ 등)보다 자음(ㄱ,ㄴ,ㄷ,ㄹ 등)이 더 작은 경우가 많다.
- 대표적인 font로는 Noto Sans KR, SUIT, 프리텐다드가 있다.
- 에스코어드림 폰트는 자음이랑 모음이랑 크기가 같다.
- 에스코어드림같이 자음과 모음이 크기가 같은 경우는 가독성을 조금 포기하고 심미성을 가져가는 font이지만 명조체보다는 가독성이 좋아 상세페이지처럼 여러줄이 아닌 한 두줄 정도에서 본문이 끝나는 곳이 많이 사용된다.
[적용방법 - 눈누]
- 눈누는 무료 font 사이트이며, 상업적으로 이용시 저작권 기재가 반드시 필요하다.
- 눈누 사이트에 접속해서 원하는 font를 선택하면 아래 그림과 같이 폰트 미리보기를 볼 수 있다.
- 모든 font들이 여러가지 두께를 가지고 있지는 않는다.
- css에 원하는 font를 적용하기 위해서는 아래 그림 중 우측 상단의 '웹 폰트로 사용' 에 작성된 코드를 복사하여 css에 붙여넣기한다.
- 기존 복사된 코드 @font-face에서 font-family 속성은 사용자가 쉽게 접근할 수 있도록 코드 수정이 가능하다.
- 여기서 주의할 점은 font-family의 이름을 수정했다면, 태그에 적용한 font-family 이름도 동일하게 작성해야한다.

- font-weight 설정은 다음과 같다.
- 최초에 웹 코드를 css에 붙혀넣는다고 폰트 미리보기에 기재된 모든 두께를 사용할 수 없다.
- css에서 필요한 font-weight를 직접 커스텀해줘야 원하는 두께를 사용할 수 있다.
- 적용방법은 @font-face에서 url을 살펴보면 3Light와 같은 두께를 표시해 둔 단어가 있는데, 해당 단어를 원하는 두께로 코드를 수정해주면 된다.
- 여기서 원하는 두께란 눈누에서 검색된 font의 폰트 미리보기를 통해 제시된 두께만 가능하다.
- 에스코어드림의 경우 총 9가지의 font-weight가 사용 가능하다.
- 100의 경우 1Thin, 200의 경우 2ExtraLight, 300의 경우 3Light, 400의 경우 4Regular, 500의 경우 5Medium, 600의 경우 6SemiBold, 700의 경우 7Bold, 800의 경우 8ExtraBold, 900의 경우 9Black으로 수정해야한다.
- url에서 두께를 수정하였다면, 사용자가 헷갈리지 않게 각 두께 숫자만큼 @font-face의 font-weight도 수치화하여 수정하는 것이 편하다.
- 여기서 주의할 점은 font-weight를 숫자로 수정했다면, 태그에 적용한 font-weight도 원하는 두께의 숫자를 동일하게 작성해야한다.
- 또한, 두께를 여러개 쓰기 위해서 url 안에 한번에 여러개를 쓸 수는 없다. (각 두께마다 따로 @font-face를 작성해야한다.)

See the Pen 한글폰트 적용하기 by psm817 (@psm817) on CodePen.
[적용방법 - 구글 폰트]
- 구글 폰트는 눈누와는 웹 코드 적용 방법이 다르다.
- 구글 폰트 사이트에 접속해서 원하는 font를 선택하면 Styles로 각 두께별 문장이 나열된다.
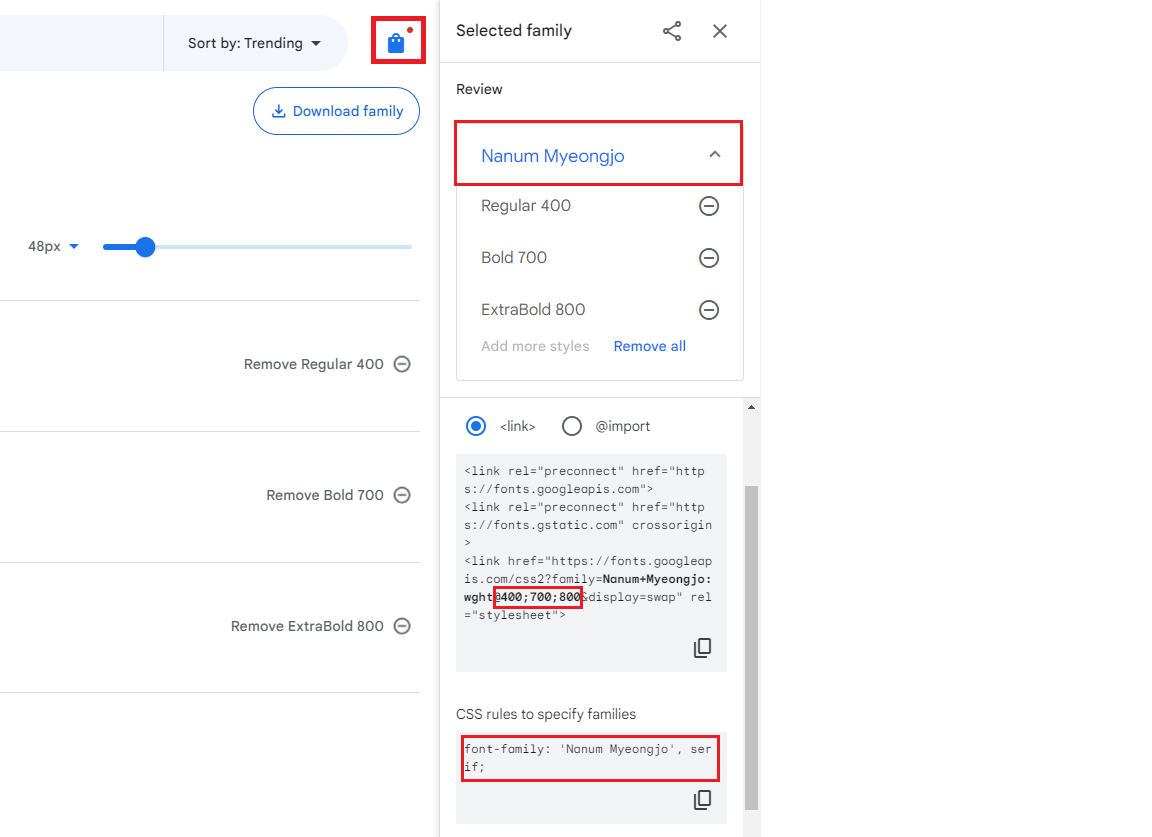
- 웹 코드를 보는 방법은 원하는 Styles의 두께를 선택하여 장바구니에 담듯이 수집을 한다. (오른쪽 + 버튼을 이용)
- 원하는 font의 두께를 선택했다면 아래 사진과 같이 화면 우측에 조건에 맞는 웹 코드가 html, css 따로 생성된다.
- 생성된 각 html, css 코드를 복사해서 html 코드는 link 시켜주고, css는 font를 적용시킬 태그에 붙여넣는다.
- css 코드에서 sans-serif나 serif라는 단어를 볼 수 있는데 이들은 기본 font를 뜻한다고 생각하면 된다.
- font-family: 'Noto Sans KR', sans-serif, serif; 라고 코드가 작성되어 있다면 Noto Sans KR가 적용되지 않을 땐 sans-serif가 적용되고, sans-serif가 적용되지 않을 땐 serif가 적용되도록 하라는 뜻이다.

See the Pen 구글폰트로 영문폰트 적용하기 by psm817 (@psm817) on CodePen.
[복습]
See the Pen 27일차 복습 by psm817 (@psm817) on CodePen.
반응형
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] G마켓 2차메뉴 제작 (0) | 2023.12.28 |
|---|---|
| [HTML & CSS] G마켓 1차 탑바 제작 (0) | 2023.12.27 |
| [HTML & CSS] 디자인삼성 2차메뉴 제작(3) (0) | 2023.12.21 |
| [HTML & CSS] 디자인삼성 2차메뉴 제작(2) (0) | 2023.12.20 |
| [HTML & CSS] 디자인삼성 2차메뉴 제작(1) (0) | 2023.12.19 |




