사이먼's 코딩노트
[HTML & CSS] 디자인삼성 2차메뉴 제작(1) 본문
[디자인삼성 2차 메뉴 제작]
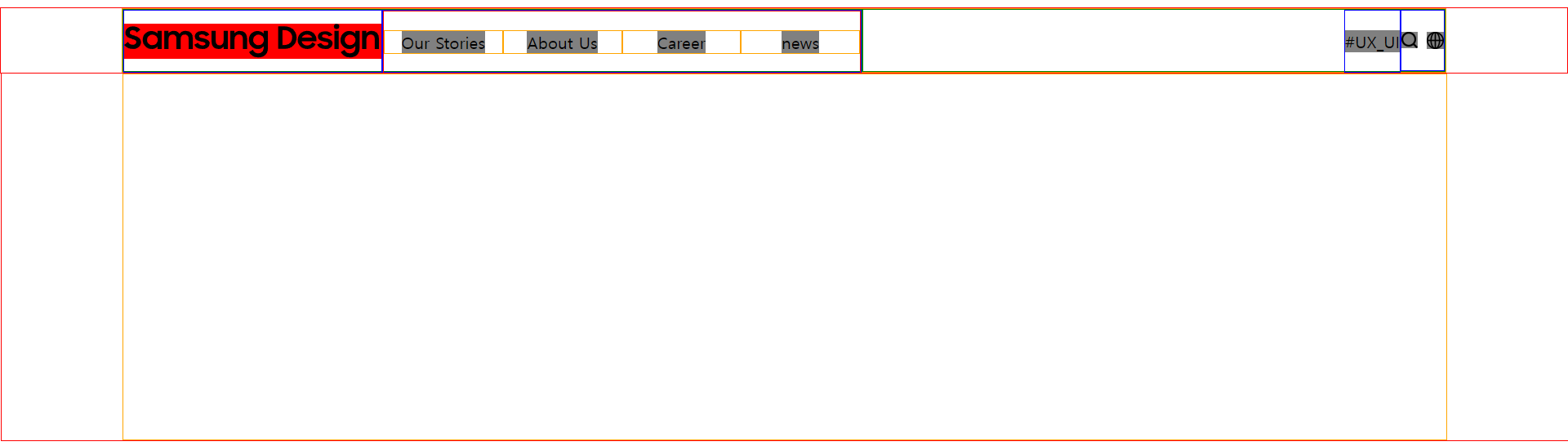
- 디자인삼성 1차 탑바 제작에 이어 2차 메뉴를 제작해보자.
- 2차 메뉴는 목적은 1차 탑바의 메뉴의 nav태그에 마우스를 올려놓았을 때 2차 메뉴가 나올 수 있도록 하는 것이다.
- nav태그에 마우스를 올려놓는다는 점에 초점을 두고 하나씩 풀어보자.

[2차 메뉴 구조 잡기]
- 목적을 다시 한번 살펴보면 'nav태그에 마우스를 올려놓는다' 는 말은 nav태그에 hover를 적용했을 때 2차 메뉴가 보이도록 하자는 뜻이라고 생각하면 된다.
- 그렇다면 기존에 잡았던 top-bar-section와 별개(인접동생 엘리먼트)로 태그를 생성하면 hover를 적용할 방법이 없다.
- 따라서 새로 만들 2차메뉴의 가장 큰 틀의 클래스를 second-menu-bar라고 칭했을 때 해당 태그가 들어가야 할 부분은 .top-bar-section > .container > .left-box > nav 안에 생성해줘야한다.
- 아래 html 코드와 같이 second-menu-bar를 nav태그 안에 추가 작성해준다.
- 여기서 second-menu-bar는 top-bar-section과 유사한 역할을 한다.
- top-bar-section과 동일하게 second-menu-bar는 모니터 해상도 1920x1680에 규격에 맞도록 따로 너비높이를 고정 px값으로 두지 않고 안에 container라는 클래스를 추가 생성하여 고정 너비를 준다.
- 여기서 유의할 점은 .top-bar-section > .container와 .second-menu-bar > .container는 완전히 다른 태그이다.

- html에 구조를 추가했다면 css를 통해 화면에 보이도록 코드를 추가 작성해야한다.
- 현재 second-menu-bar는 .top-bar-section > .container > .left-box > nav > .second-menu-bar에 위치해있기 때문에 css을 추가해도 해당 태그 안에서 구현이 되기 때문에, 완성본에 나온 것 처럼 nav태그 아래에 위치시키려면 position을 통해 포지셔닝이 필요하다.
- 따라서 .second-menu-bar에 position:absolute;를 적용한다.
- position:absolute;일 때 너비가 auto이면 0으로 동작하기 때문에 width: 100%를 추가 작성한다.
- 현재 상태는 .second-menu-bar에 absolute가 적용되어 있고, position: relative가 없는 한 부모역할은 body를 기준으로 따라가게 된다.
- 완성본과 같이 2차 메뉴가 top-bar-section 아래에 위치하기 위해선 .top-bar-section에 position: relative;를 적용해야한다.
- 추가적으로 .second-menu-bar를 왼쪽으로 위치하고 .top-bar-section의 아래에 위치시키기 위해선 left: 0;과 top: 100%;를 적용시킨다.
- 마지막으로 .second-menu-bar 안에 .container를 너비높이 고정 px로 지정하고, margin을 통해 박스를 가운데 정렬 해준다.



반응형
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] 디자인삼성 2차메뉴 제작(3) (0) | 2023.12.21 |
|---|---|
| [HTML & CSS] 디자인삼성 2차메뉴 제작(2) (0) | 2023.12.20 |
| [HTML & CSS] Hover (0) | 2023.12.18 |
| [HTML & CSS] Absolute 문제풀이 (2) | 2023.12.15 |
| [HTML & CSS] Absolute (0) | 2023.12.13 |




