사이먼's 코딩노트
[HTML & CSS] 디자인삼성 2차메뉴 제작(2) 본문
[디자인삼성 2차 메뉴 제작 ~ing]
- 구조 틀이 완성됐다면 이제는 2차 메뉴 리스트를 추가해보자.
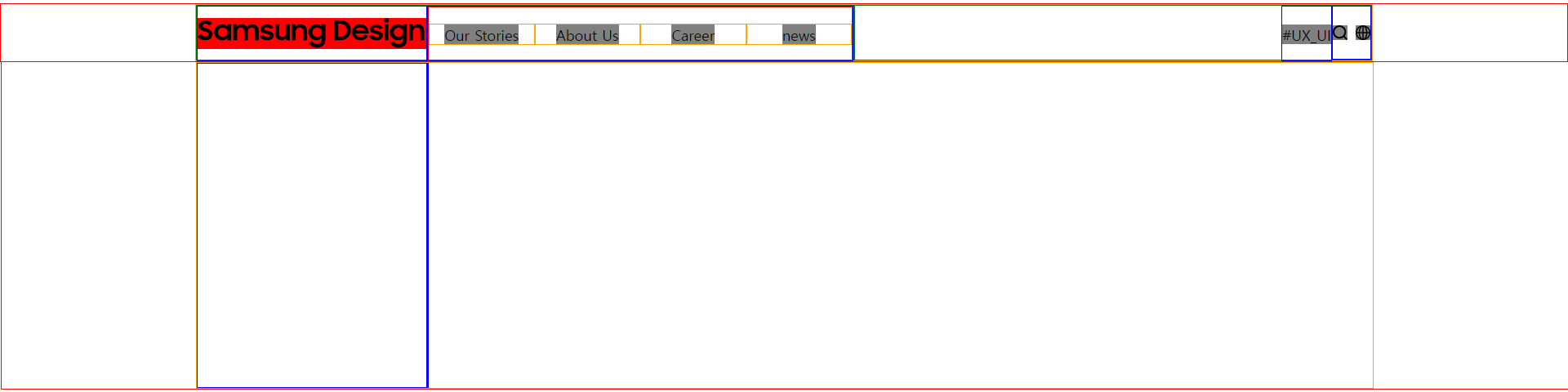
- 완성본을 봤을 때, 디자인삼성 로고 밑에는 비어있는 박스로 여백을 채워야 한다.
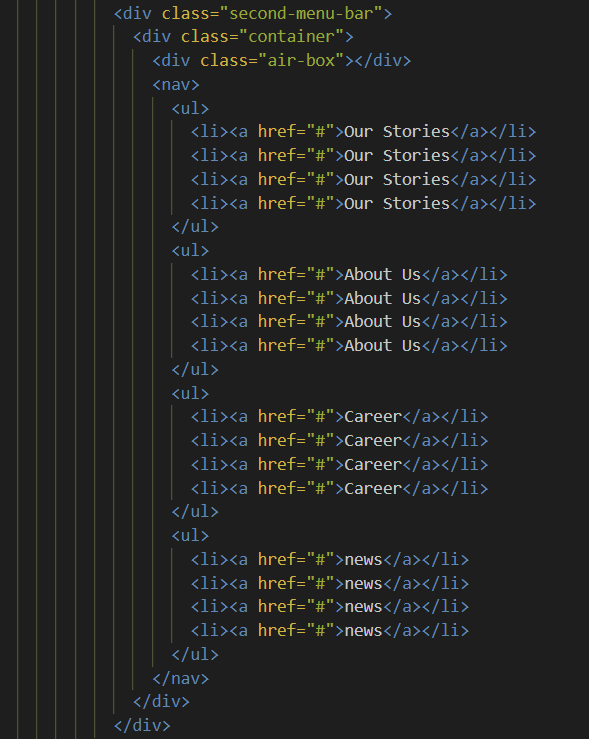
- 2차 메뉴는 태그 구조 상 nav태그 아래 자식 선택자로 세로로 ul태그가 4개이고 각 ul태그 안에 4개의 li태그가 포함된다.

[좌측 여백 공간 만들기]
- .second-menu-bar > .container 아래에 2차 메뉴 리스트를 추가하기 위해선 html에서 여백공간에 대한 air-box라는 클래스와 nav태그를 추가한다.
- css에선 상위 .top-bar-section > .container > .left-box > .logo-box와 같은 너비의 여백 공간이 필요하기 때문에 .air-box에 고정 너비 280px를 지정한다.
- 마지막으로 air-box와 nav는 현재 display: block;이기 때문에 한 줄에 나란히 배치하기 위해 상위 엘리먼트인 .second-menu-bar > .container에 display: flex;를 적용한다.



[2차 메뉴 리스트 만들기]
- 처음 목표에서 말했듯이 2차 메뉴는 세로로 ul태그가 4개이고 각 ul태그 아래에 메뉴명인 li태그가 4개씩 존재하고 이 구조를 코드로 구현해야한다.

- html에 구조를 추가했다면 css를 통해 화면에 보이도록 코드를 추가 작성해야한다.
- 기존 탑바 제작에서 ul, li, a태그에 대한 노멀라이즈 작업은 이미 해놓은 상태이기 때문에 중복적으로 할 필요는 없다.
- 각 ul태그는 너비를 130px씩 고정으로 값을 지정하고, 한 줄에 ul태그를 하나씩 배치하기 위해 상위 엘리먼트인 nav태그에 display: flex;를 적용한다.
- li태그의 텍스트를 가운데 정렬을 하기 위해 text-align: center;를 적용하는 것이 맞지만, 이번엔 a태그 범위 전체를 선택할 수 있도록 li태그 아래 a태그에 display: block;과 text-align: center;를 동시에 적용하였다.
- a태그에 display: block;을 사용하여 text-align: center;를 사용해주면 텍스트를 상속없이 중앙으로 옮겨줄 수는 있지만 여백에 마우스를 올렸을 때 이동해야하는 구조로 구현되기 때문에 사용할 수 없는 상황들도 있다는 점은 명심해야한다.
- 각 li태그에 margin-bottom: 20px;를 작성하여 간격을 조정한다. 이 때, margin-top과 margin-bottom을 li태그에 함께 지정하면 'margin 상쇄'라는 것이 발생한다.


[추가 설명]
1. text-align: center와 display: flex; & justify-content: center;
1) 두 css 속성은 가로 가운데 정렬을 위해 사용한다.
2) 둘 중 적절하게 구분할 수 있는 상황이 오면 상황에 맞게 코드를 적용하는 것이 좋지만, 초반에는 헷갈리기 때문에 전체적으로 display: flex; & justify-content: center;를 사용하는 것이 좋다.
3) display: flex;를 사용할 수 없는 상황에선 absolute로 left, top ,bottom, right를 이용하여 포지셔닝해주면 된다.
2. margin 상쇄
1) margin-bottom과 margin-top이 만나면 한쪽 값은 무시된다.
2) margin-bottom: 10px; + margin-top: 10px; => 10px이다.
3) 리스트(li)끼리는 상쇄를 활용해서 구현하는 일이 있다.
4) 큰 레이아웃을 구현할 떄는 상쇄가 있어나지 않도록 margin-bottom만 사용해서 구현하는 것이 좋다.
- 완성본을 구현하신 분들은 한 가지 의구심이 들 수도 있다.
- 2차 메뉴 second-menu-bar가 상위 top-bar-section의 탑바 메뉴와 너비가 맞아보이지 않고 전체적으로 조금씩 너비 높이가 안맞아보이는 것을 당연히 의심해야한다.
- 그 이유는 구조 틀을 짜기 위해 각 클래스에 border를 이용한 테두리를 만들어놨기 때문에 제대로된 배치가 안될 수 있다.
- 테두리 border를 모두 주석 처리하거나 상황에 맞게 box-sizing 속성을 추가하면 일정하게 배치된 모습을 볼 수 있다.

반응형
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] 폰트 적용 (0) | 2023.12.22 |
|---|---|
| [HTML & CSS] 디자인삼성 2차메뉴 제작(3) (0) | 2023.12.21 |
| [HTML & CSS] 디자인삼성 2차메뉴 제작(1) (0) | 2023.12.19 |
| [HTML & CSS] Hover (0) | 2023.12.18 |
| [HTML & CSS] Absolute 문제풀이 (2) | 2023.12.15 |




