사이먼's 코딩노트
[HTML & CSS] 디자인삼성 2차메뉴 제작(3) 본문
[디자인삼성 2차 메뉴 제작 ~ing]
[복습 - 리스트(li) 정렬]
- HTML & CSS 24일차에 나와있는 css 코드를 기반으로 다시 설명드립니다.
1) 내가 움직이려고 하는 요소가 무엇일까?
- a태그를 움직여야 하며, a태그는 display 속성이 inline이다.
2) a태그는 브라우저에서 어떤 취급을 받는지 체크를 해본다.
- inline 요소는 브라우저에서 텍스트 취급을 받는다.
3) 브라우저에서 텍스트 취급 받는 요소는 어떤 속성으로 정렬할 수 있는 지 체크를 해본다.
- 브라우저에서 텍스트 취급을 받는 요소는 display가 inline과 inline-block이 있다.
- text-align를 이용하여 가운데 정렬을 한다.
4) text-align 코드는 내가 움직이려고 하는 태그에 적용하는지 or 내가 움직이려고 하는 태그를 감싸고 있는 태그에 적용에 적용하는지 파악해야한다.
- text-align은 내가 움직이려고 하는 태그를 감싸고 있는 태그에 적용해야한다.
5) 결론
- 리스트를 가운데 정렬하기 위해선 a태그를 움직여야하고 text-align은 a태그를 감싸고 있는 .second-menu-bar > .container > nav > ul > li에 적용해야한다.
[2차 메뉴 none처리와 opacity처리]
- 2차 메뉴를 hover 처리하기에 앞서 display: none과 opacity: 0의 차이를 먼저 알아보자.
- display: none;은 html에서 구조를 삭제한다는 의미이다.
- 피그마와 같은 디자인 툴에서 봤을 때, layer라는 속성에서 눈이 감겨있다면 display: none;을 적용해야한다.
- opacity: 0은 html 구조는 살아있는 상태로 두고, 형태만 투명하게 만든다는 의미이다.
- opacity의 속성값의 범위는 0 ~ 1 사이이다.
- 피그마와 같은 디자인 툴에서 봤을 때, %가 0으로 맞춰져 있다면 opacity: 0;을 적용해야한다.
- opactiy와 background-color: rgba(red, green, blue, opacity)는 다르다.
- background-color: rgba(red, green, blue, opacity)는 배경 색만 투명하게 만든다는 의미이다.
- opacity: 0;은 layer 전체를 투명하게 만든다는 의미이다.
1. 2차 메뉴를 display: none;를 적용하여 hover 처리하기
- 우리가 구현하고자 하는 것은 탑바 메뉴(top-bar-section)에 마우스를 올려놓으면 2차 메뉴(second-menu-bar)가 보이는 것이다.
- 해당 기능을 구현하기 위해선 hover를 적용해야하고, 짜여진 코드에서 hover를 적용해야할 부분은 탑바 메뉴(top-bar-section)의 nav태그이다.
- 이 때, nav태그에 마우스를 올려놓지 않을 때는 화면에 2차 메뉴가 보여서는 안된다.
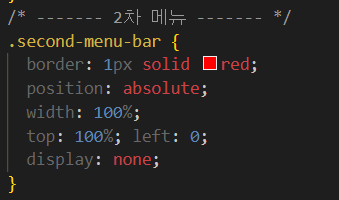
- 먼저 css에서 .second-menu-bar에 display: none;를 작성하여 html에서 해당 구조를 보이지 않게 삭제한다.
- .top-bar-section > .container > .left-box > nav:hover > .second-menu-bar에 hover를 적용하고 다시 화면에 보일 수 있도록 display: block;를 작성한다.


- display: none;를 활용해서 hover 처리를 했을 때 단점은 다음과 같다.
- second-menu-bar를 html에서 삭제 처리를 해놓았기 때문에 css에서 transition이라는 애니매이션을 적용했을 때 작동이 되지를 않는다.
- 이런 단점을 보완하고자 capacity 투명도를 적용해서 다시 한번 hover 처리를 해보려 한다.
2. 2차 메뉴를 opacity: 0;를 적용하여 hover 처리하기
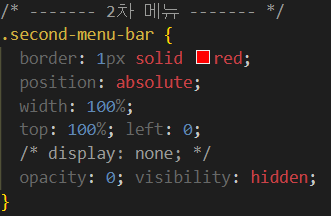
- second-menu-bar에서 적용한 display: none;과 nav:hover > .second-menu-bar에서 적용한 display: block;을 먼저 주석처리한다.
- 투명도를 적용하기 위해서 .second-menu-bar에 opacity: 0;를 작성한다.
- opacity: 0;만 적용했을 때 html 화면을 확인해보면 투명도가 처리되어 2차메뉴 구조가 보이지는 않지만 2차메뉴 a태그가 있는 자리에 마우스를 올려놓으면 마우스 커서가 손가락 모양으로 바뀌게 된다.
- 해당 문제를 해결하기 위해서는 .second-menu-bar에 visibility: hidden;를 추가로 작성한다.
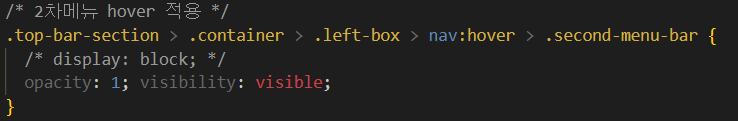
- .top-bar-section > .container > .left-box > nav:hover > .second-menu-bar에 hover를 적용하고 다시 화면에 보일 수 있도록 opacity: 1;를 작성한다.
- .second-menu-bar에 이미 visibility: hidden;를 적용해놓았기 때문에 opacity: 1;를 적용하더라도 화면에 나타나지 않기 때문에 추가로 visibility: visible;를 작성한다.


반응형
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] G마켓 1차 탑바 제작 (0) | 2023.12.27 |
|---|---|
| [HTML & CSS] 폰트 적용 (0) | 2023.12.22 |
| [HTML & CSS] 디자인삼성 2차메뉴 제작(2) (0) | 2023.12.20 |
| [HTML & CSS] 디자인삼성 2차메뉴 제작(1) (0) | 2023.12.19 |
| [HTML & CSS] Hover (0) | 2023.12.18 |




