사이먼's 코딩노트
[HTML & CSS] G마켓 3차메뉴 제작(1) 본문
[G마켓 3차 메뉴 제작]
- 지난번 G마켓 2차 메뉴 제작에 이어 이번엔 3차 메뉴 제작을 해봅시다.
- 완성된 G마켓 홈페이지 디자인은 아래 그림과 같다. 우리가 만들어야할 마지막 목표는 2차 메뉴 옆 3차 메뉴이다.


[구조 잡기]
- 각 2차 메뉴의 li태그에 hover를 적용했을 때마다 보이는 3차 메뉴가 다르기 때문에 html에서 3차 메뉴 태그의 위치는 hover를 적용할 2차 메뉴의 li태그 아래에 위치해야한다.
- 우선 g-market-2__nav > ul > li 아래에 3차 메뉴의 구조를 잡는 g-market-3__nav 태그를 생성한다.
- 2차 메뉴의 전체와 3차 메뉴가 겹쳐보이기 위해선 g-market-3__nav에 position: absolute를 통한 포지셔닝이 필요하다.
- 이 때, g-market-3__nav는 아직 따로 relative가 적용된 태그가 없기 때문에 body가 부모역할을 하게된다.
- g-market-3__nav가 2차 메뉴의 우측에 위치하기 위해선 g-market-2_nav > ul > li 가 부모역할을 해야되기 때문에 li태그에 부모역할로 삼는 position: relative를 추가 작성해야한다.
- relative를 추가 작성하여도 우리가 원하는대로 g-market-3__nav가 2차 메뉴 옆에 위치하지 않을 것이다.
- 정확한 위치에 놓일려면 top: 0과 left: 100%를 g-market-3__nav에 추가하여 2차 메뉴 li태그를 기준으로 가장 위쪽, 왼쪽 끝부터 시작하게 해야한다.
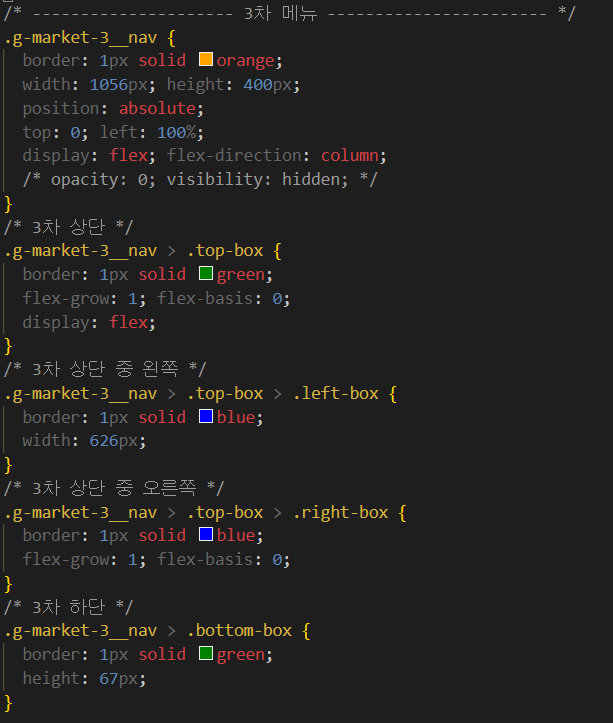
- g-market-3__nav인 3차 메뉴의 너비와 높이는 1056px, 400px로 고정값을 준다.
- 3차 메뉴는 디자인 상 크게 위(top-box),아래(bottom-box)로 나눠질 수 있다.
- top-box와 bottom-box는 서로 한 줄에 하나씩 배치되지만 높이에 대한 유연성을 보이기 위해 상위 엘리먼트에 display: flex와 flex-direction: column을 추가 작성한다.
- bottom-box에 고정 높이 67px를 주고, top-box에는 flex-grow: 1; 과 flex-basis: 0;을 적용한다.
- top-box는 다시 왼쪽의 3개의 메뉴(left-box)와 오른쪽의 이미지 및 텍스트의 메뉴(right-box)로 나눠질 수 있다.
- left-box와 right-box 모두 한 줄에 나란히 배치되기 위해선 상위 엘리먼트인 top-box에 display: flex를 추가 작성한다.



반응형
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] transform / translate / transition / 투명도 (0) | 2024.01.03 |
|---|---|
| [HTML & CSS] G마켓 3차메뉴 제작(2) (1) | 2024.01.02 |
| [HTML & CSS] G마켓 2차메뉴 제작 (0) | 2023.12.28 |
| [HTML & CSS] G마켓 1차 탑바 제작 (0) | 2023.12.27 |
| [HTML & CSS] 폰트 적용 (0) | 2023.12.22 |




