사이먼's 코딩노트
[HTML & CSS] G마켓 3차메뉴 제작(2) 본문
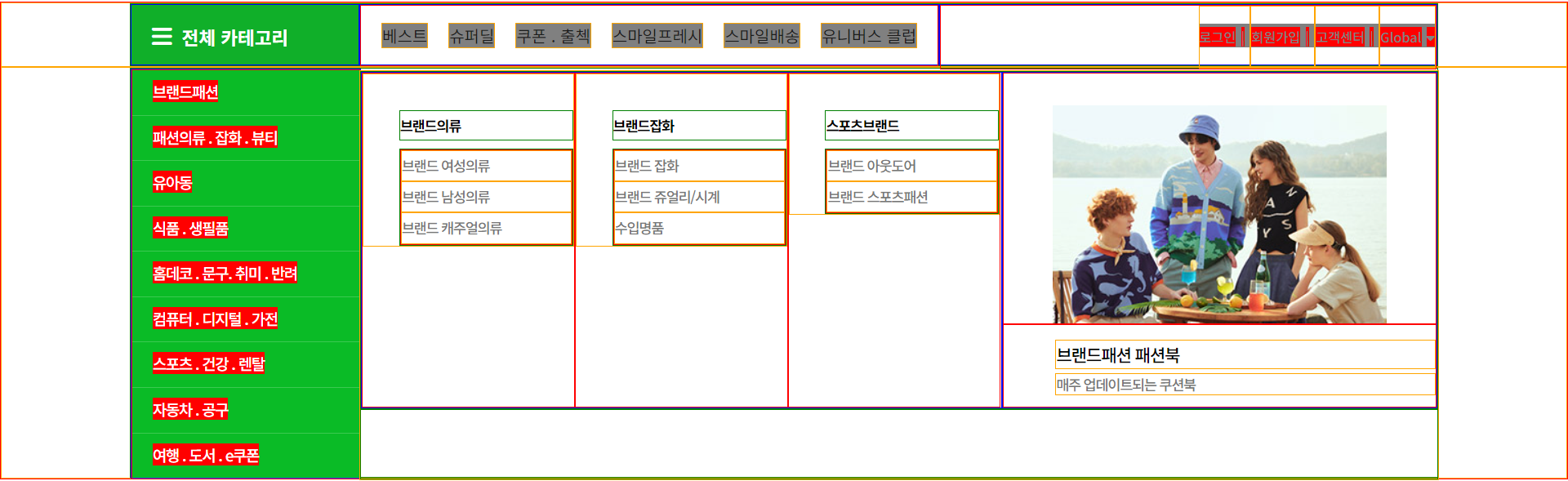
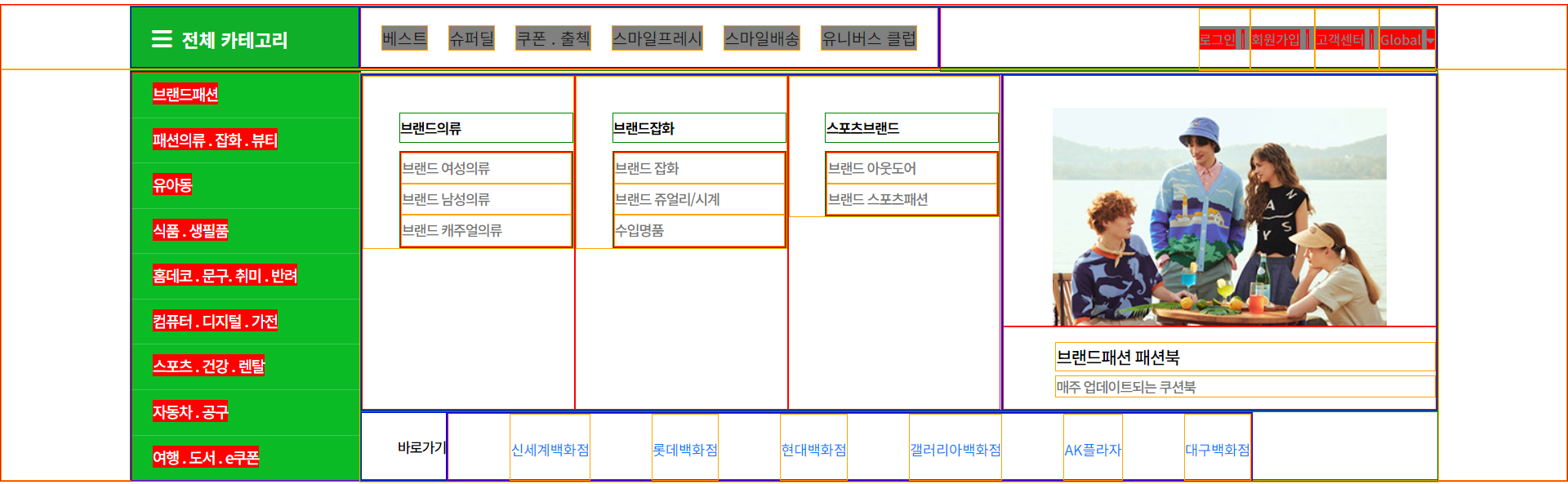
[G마켓 3차 메뉴 제작 ~ing]
[3차 메뉴 상단(left-box) 만들기]
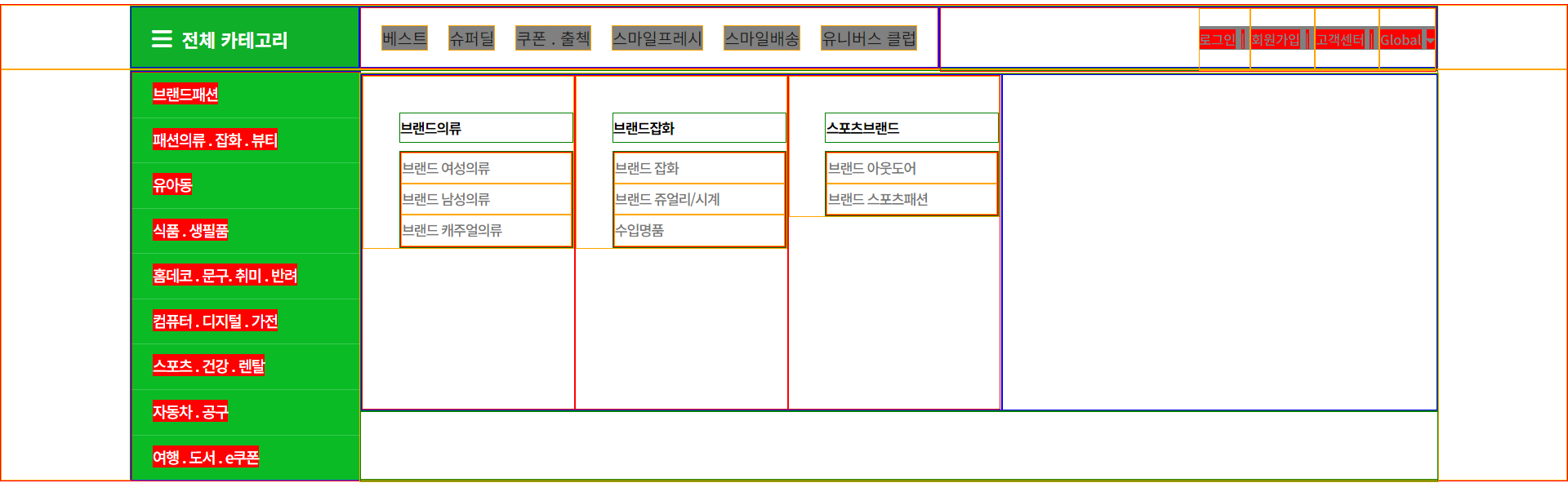
- 3차 메뉴의 top-box 중 left-box를 먼저 완성해보자.
- left-box에는 총 3개의 박스가 나눠서 메뉴가 들어가 있는 구조이다.
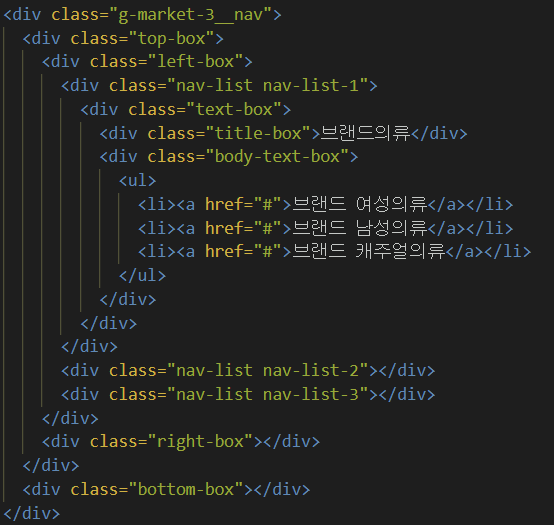
- 3개의 메뉴는 left-box 아래에 nav-list 태그를 추가해야한다.
- nav-list 태그 아래에는 메뉴의 제목과 소메뉴으로 나누는 title-box와 body-text-box를 추가한다.
- title-box에는 바로 각 메뉴의 제목 텍스트를 적어주고, body-text-box에는 소메뉴를 나눠주는 ul, li태그를 추가하고 각 li태그는 다른 곳으로 링크되는 역할을 가지고 있기 때문에 자식 엘리먼트로 a태그를 추가한다.
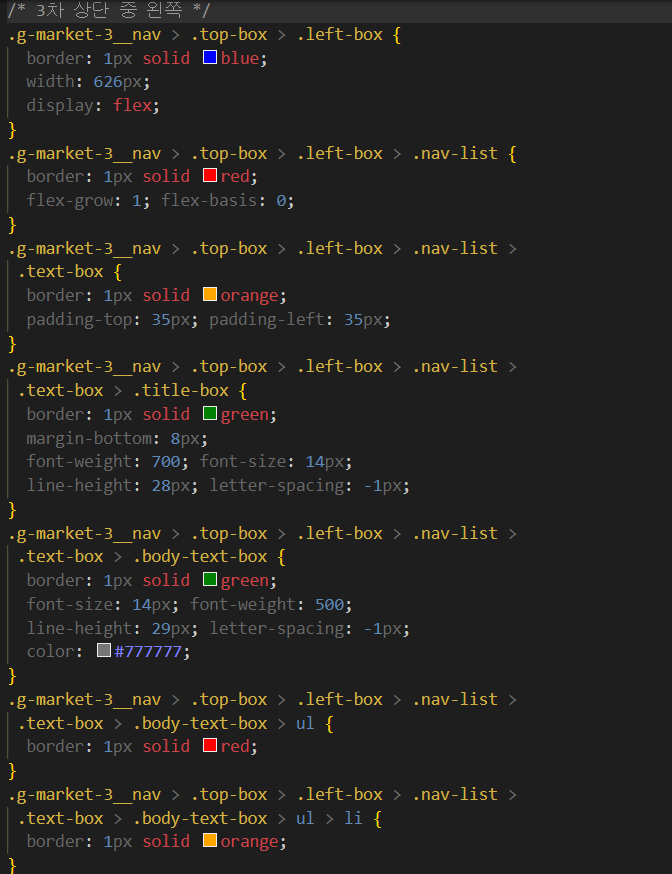
- 각 nav-list 태그는 한 줄에 나란히 배치해야되기 때문에 상위 엘리먼트인 left-box에 display: flex를 적용하고, 따로 너비를 고정값으로 지정하지 않고 같은 비율로 나누기 위해 nav-list에 flex-grow: 1; flex-basis: 0을 적용한다.
- 메뉴 박스인 nav-list는 디자인 상 왼쪽과 위쪽으로 여백이 있기 때문에 해당 수치 만큼 padding을 적용해 주고, 메뉴의 제목과 소메뉴의 시각적인 구분을 위해 title-box와 body-text-box에 margin-bottom을 통한 여백을 주고, 폰트 사이즈와 두께를 커스텀해준다.


- nav-list-1의 css를 모두 꾸몄으면 나머지 nav-list-2와 nav-list-3를 추가하는 것은 쉽다.
- 이미 css에선 3개의 메뉴를 공통 클래스인 nav-list로 지정해놨기 때문에 html의 구조만 가져와서 텍스트만 바꿔주면 된다.
- html의 구조는 nav-list-1 태그의 하위에 작성된 부분은 전부 복사하여 nav-list-2와 nav-list-3에 붙여넣기를 한다.

[3차 메뉴 상단(right-box) 만들기]
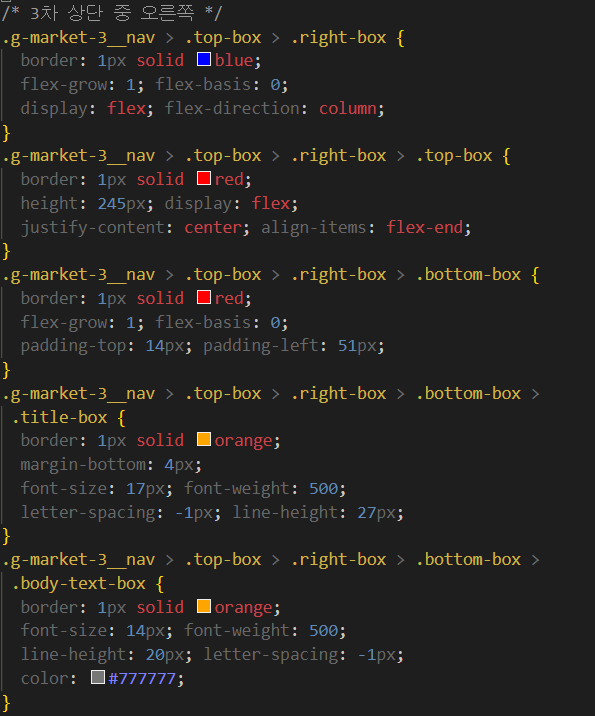
- 이어서 3차 메뉴의 top-box 중 right-box를 완성해보자.
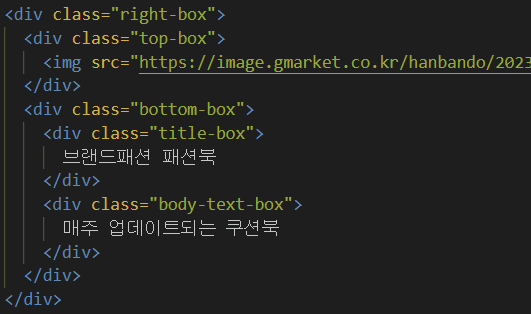
- right-box 하위 엘리먼트에는 디자인 구조상 그림이 위치한 top-box와 텍스트가 위치한 bottom-box를 추가한다.
- top-box와 bottom-box는 서로 한 줄에 하나씩 배치되지만 높이에 대한 유연성을 보이기 위해 상위 엘리먼트인 right-box에 display: flex와 flex-direction: column을 추가 작성한다.
- top-box에 고정 높이 245px 값을 주고 bottom-box에는 나머지 높이를 가져가게끔 flex-grow: 1; 과 flex-basis: 0을 적용한다.
- top-box에는 이미지만 포함되기 때문에 img태그를 추가하여 이미지 주소를 작성하고 해당 그림은 디자인 상 가운데에 위치하기 때문에 이미지를 감싸고 있는 top-box에 display: flex와 justify-content: center, align-items: flex-end;를 적용하여 정렬을 해준다.
- bottom-box에는 크게 제목과 본문으로 나눠 title-box와 body-text-box 태그를 추가해준다.
- 제목과 본문의 시각적인 구분을 위해 title-box와 body-text-box에 margin-bottom을 통한 여백을 주고 폰트 사이즈와 두께를 커스텀해준다.



[3차 메뉴 하단 만들기]
- 마지막으로 3차 메뉴의 하단 bottom-box를 완성해보자.
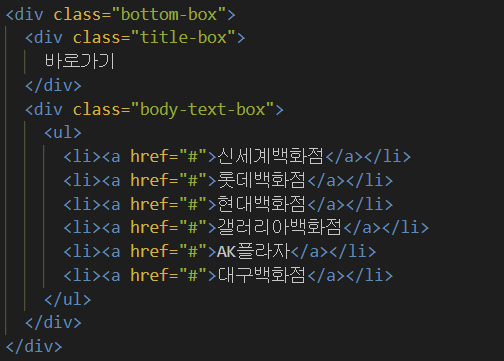
- bottom-box 하위 엘리먼트에는 디자인 구조상 제목과 본문으로 나눠 title-box와 body-text-box 태그를 추가해준다.
- 참고로 모든 설명에서 나오는 title-box와 body-text-box는 클래스 네임만 같을 뿐 서로 완전히 연관없는 태그임을 알아야한다.
- body-text-box에는 총 6가지의 메뉴가 포함되기 때문에 ul태그 아래 li태그가 6개 속하고 각 li태그는 다른 곳으로 링크되는 역할을 가지고 있기 때문에 자식 엘리먼트로 a태그를 추가한다.
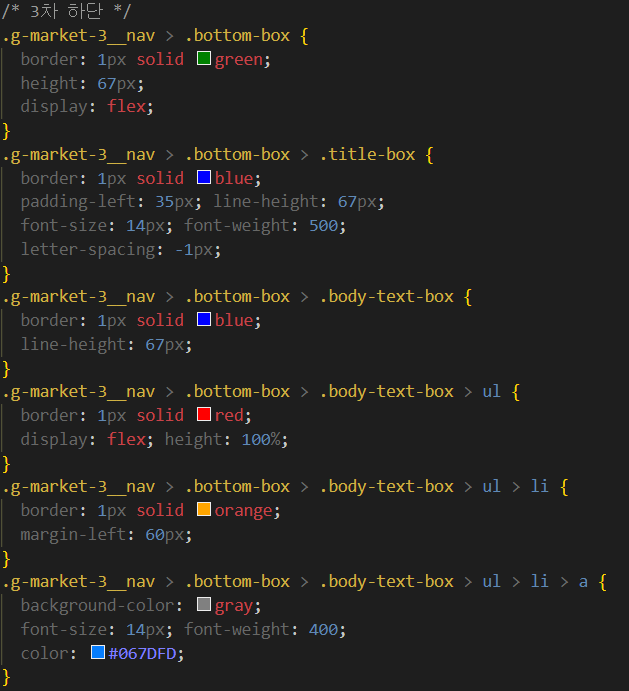
- title-box와 body-text-box는 한 줄에 나란히 배치해야되기 때문에 상위 엘리먼트인 bottom-box에 display: flex를 적용한다.
- 마찬가지로 li태그의 메뉴들도 한 줄에 나란히 배치되야되기 때문에 상위 엘리먼트인 ul태그에 display: flex를 적용한다.
- title-box는 디자인 상 왼쪽으로 여백이 있기 때문에 padding-left를 통해 여백을 주고, 텍스트 세로중앙정렬은 line-height를 이용하고 나머지 폰트 사이즈와 두께를 커스텀해준다.
- body-text-box는 디자인 상 각 메뉴인 li태그끼리 여백이 있기 때문에 margin-left를 통해 여백을 주고, 텍스트 세로중앙정렬은 line-height를 이용하되, 상위 엘리먼트인 ul태그의 높이를 100%로 맞춰줘야한다. 추가로 나머지 폰트 사이즈와 두께를 커스텀해준다.



반응형
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] transform 활용 예제 만들기 (0) | 2024.01.03 |
|---|---|
| [HTML & CSS] transform / translate / transition / 투명도 (0) | 2024.01.03 |
| [HTML & CSS] G마켓 3차메뉴 제작(1) (3) | 2024.01.02 |
| [HTML & CSS] G마켓 2차메뉴 제작 (0) | 2023.12.28 |
| [HTML & CSS] G마켓 1차 탑바 제작 (0) | 2023.12.27 |




