사이먼's 코딩노트
[HTML & CSS] 디자인삼성 탑바 제작(4) 본문
[디자인삼성 탑바 제작 (~ing)]
[우측 텍스트와 아이콘 생성]
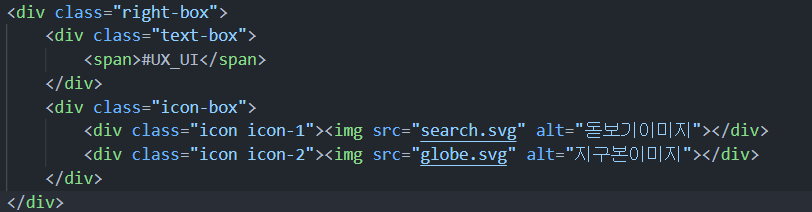
- 우측 right-box는 텍스트가 들어가는 text-box와 아이콘이 들어가는 icon-box로 나누어져 있다.
- html에 작성 시 text-box에 속한 "#UX_UI"라는 텍스트는 추후 스크립트 작업(애니매이션)이 필요하기 때문에 단순히 div태그로만 감싸지 않고 안에 span태그를 포함하여 작성한다.
- icon-box는 두 가지 이미지를 포함하기 때문에 클래스 선택자를 2개로 두어 div태그를 생성한 뒤 div태그 안에 img태그를 추가하는 방식으로 코드를 작성한다.
- img태그 안에 들어갈 돋보기와 지구본모양 아이콘은 디자인삼성 홈페이지에서 코드를 가져와 svg 파일을 새로 생성한다.
- img태그의 src에는 각 svg파일 경로를 작성한다.

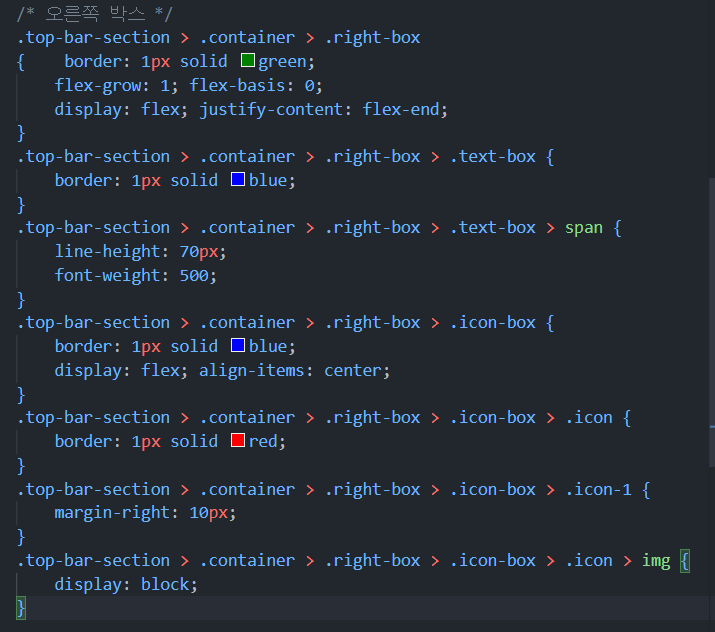
- 우측 right-box에 있는 text-box와 icon-box은 디자인상 화면 오른쪽에 배치되어 있다.
- text-box와 icon-box를 모두 오른쪽 정렬하기 위해선 두 태그의 상위 엘리먼트인 right-box에 display: flex;와 함께 가로정렬 속성인 justify-content: flex-end;를 추가 작성해야한다.
- text-box에 속한 텍스트 #UX_UI를 가운데정렬하고 폰트의 무게감을 주기 위해선 span태그에 line-height와 font-weight 속성을 추가한다.
- 처음 container 구조를 만들 때 높이를 70px로 지정했기 때문에 line-height의 값은 70px로 지정한다.
- right-box에서 display: flex와 justify-content: flex-end;가 적용되어 있어 icon-box가 오른쪽 정렬이 되어있지만, icon-box 안에 들어간 각 icon-1과 icon-2는 기본 display가 block이기 때문에 한 줄에 하나씩 배치되어있다.
- icon-1과 icon-2도 마찬가지로 한 줄에 나란히 배치하기 위해 두 태그의 상위 엘리먼트인 icon-box에 display:flex;를 적용한다.
- icon-box에 display:flex;가 적용되어 있고 두 아이콘을 세로정렬을 하기 위해서 align-items: center;를 추가 작성해 가운데로 배치한다.
- icon-1과 icon-2 사이에 간격을 두고 싶다면 둘 중 하나의 선택자를 택하여 margin를 지정한다.
- icon-box 안에 있는 img태그는 기본 display속성이 inline이기 때문에, 고유의 여백이 존재한다. 해당 여백을 없애고 싶다면 img태그에 display: block;를 지정한다.


반응형
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] Absolute 문제풀이 (2) | 2023.12.15 |
|---|---|
| [HTML & CSS] Absolute (0) | 2023.12.13 |
| [HTML & CSS] 선택자 힘 / ul과 li 태그 / 디자인삼성 탑바 제작(3) (0) | 2023.12.11 |
| [HTML & CSS] background-image / 디자인삼성 탑바 제작(2) (2) | 2023.12.08 |
| [HTML & CSS] img 태그 / 디자인삼성 탑바 제작(1) (0) | 2023.12.06 |




