사이먼's 코딩노트
[HTML & CSS] background-image / 디자인삼성 탑바 제작(2) 본문
[background-image]
- background-image 속성은 css에서 이미지를 불러온다.
- background-image 속성은 html에서 img태그를 작성하는 것과는 다르게 div나 일반 태그에 속성을 주어 배경화면 이미지를 포함하는 역할을 한다.
- 일반 img태그 안에는 텍스트와 같은 요소를 포함할 순 없지만, background-image를 통한 이미지는 텍스트를 포함할 수 있다.
[background-image 기본 형태]
- background-image의 기본 형태는 background-image: url(); 이다.
- url()의 () 안에 이미지 주소를 넣으면 된다.
[background-image 특징]
- background-color와 같이 background-image도 너비나 높이 중 하나만 속성값을 지정하지 않으면 눈에 보이지 않는다.
- 다시말해, background 속성은 태그 크기대로 크기를 가지고 너비높이 중 하나만 없어도 눈으로 확인할 수 없다.
- 간혹 너비높이를 커스텀하지 않아도 눈에 보이는 경우가 있는데, 이는 너비높이가 auto일 때 100%를 가지고 있는 경우 눈에 보일 수 있다.
- 너비높이를 통해 background-image를 커스텀했을 때, 기본 너비높이를 초과한다면 해당 이미지가 반복적인 패턴으로 보여진다.
- 반복되는 이미지를 제거하기 위해서는 background-repeat: no-repeat; 이라는 속성값을 추가한다.
- background 속성이 따로 있고 세부적으로는 color, image 등이 있다.
[background-image 속성]
1. background-repeat: no-repeat;
- 이미지보다 태그 공간이 클 때, 남는 공간을 반복해서 보여줄건지 보여주지 않을건지 결정하는 속성
2. background-size: cover;
- background-repeat: no-repeat;를 사용하여 태그 공간이 남았을 때 나머지 공간을 꽉 채워주는 속성
3. background-position: center;
- background-image 이미지의 중앙을 보여주는 속성
See the Pen 18일차 복습 by psm817 (@psm817) on CodePen.
[디자인삼성 탑바 제작 (~ing)]
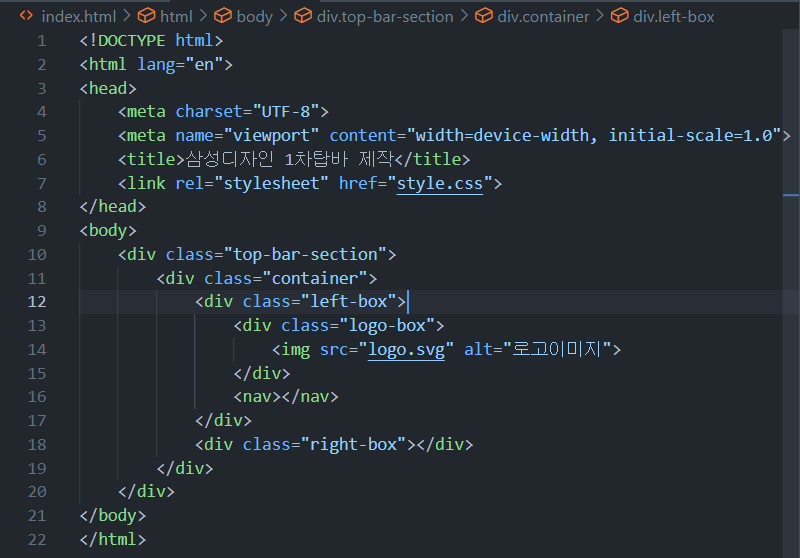
[logo-box에 디자인삼성 이미지 넣기]
- logo-box의 하위 엘리먼트로 img 태그를 추가해 디자인삼성 로고를 생성한다.
- 디자인삼성 로고는 디자인삼성 홈페이지에 들어가서 .svg로 되어있는 로고의 전체 코드를 복사한다.
- 코드를 복사하는 방법은 해당 .svg 페이지에서 마우스 우측버튼을 누른 후 '페이지 소스 보기'를 통해 진입하여 전체 복사가 가능하다.
- 복사된 코드를 vscode에서 새 파일을 logo.svg와 같이 생성하여 붙혀넣기 한다.
- logo-box 아래 img 태그를 생성하고, src에 logo.svg를 작성하여 이미지를 호출한다.
- 해당 로고를 가운데 정렬하기 위해선 align-items: center; 속성이 필요하다.
- align-items는 display: flex일 때 커스텀할 수 있는 속성이며, 정렬과 관련된 속성이기 때문에 상위에서 속성값을 지정해야한다.
- 다시 말해, img 태그의 상위 엘리먼트인 logo-box에 display: flex;와 align-items: center; 을 같이 작성하면 로고 이미지는 가운데로 정렬하게 된다.




반응형
'HTML & CSS' 카테고리의 다른 글
| [HTML & CSS] 디자인삼성 탑바 제작(4) (0) | 2023.12.12 |
|---|---|
| [HTML & CSS] 선택자 힘 / ul과 li 태그 / 디자인삼성 탑바 제작(3) (0) | 2023.12.11 |
| [HTML & CSS] img 태그 / 디자인삼성 탑바 제작(1) (0) | 2023.12.06 |
| [HTML & CSS] Flex(4) / vscode 세팅 (0) | 2023.12.04 |
| [HTML & CSS] Flex(3) (0) | 2023.12.01 |




