사이먼's 코딩노트
[모작] 세미네 부엌 본문
- 처음으로 시도해볼 모작 홈페이지는 '새미네 부엌'이다.
- 해당 홈페이지는 SUITE 폰트를 포함하고 있습니다.
완성 디자인

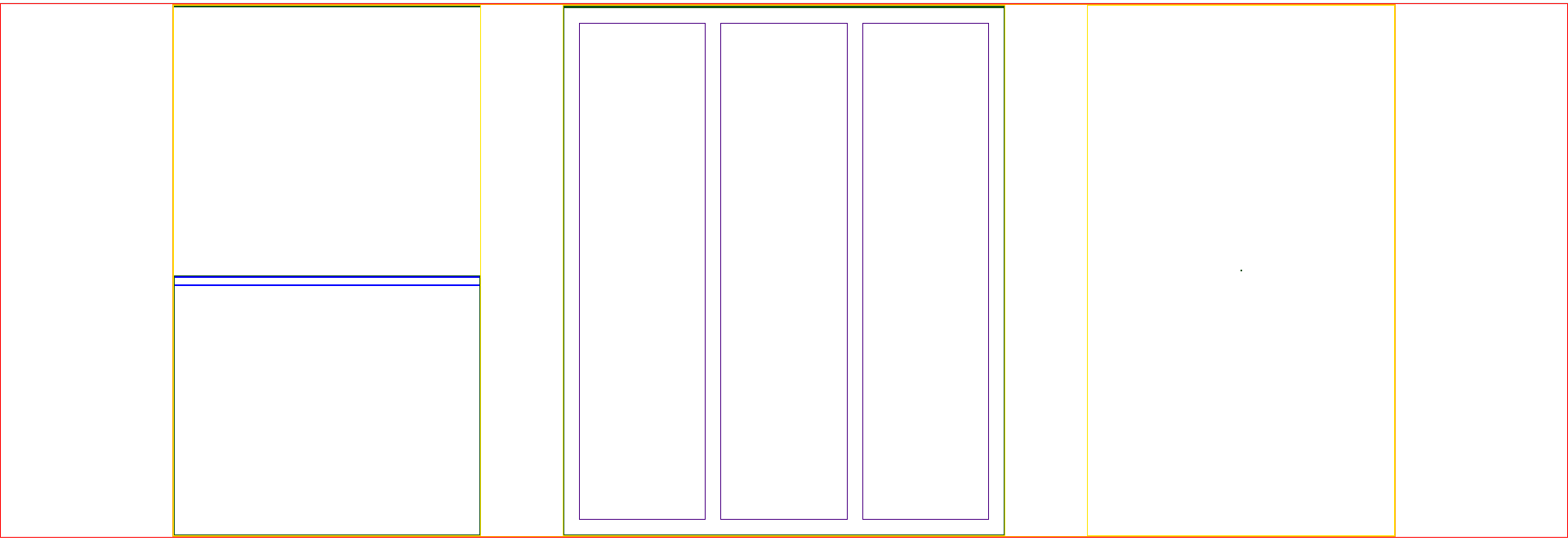
1단계 : 그리드 및 레이아웃 잡기
- 모든 모작의 첫번째 순서는 그리드와 레이아웃 즉, border를 이용한 구조를 잡는 일이다
- 이미지가 들어가는 부분은 img태그에 직접 너비, 높이를 줄 예정이기 때문에 레이아웃을 잡을 때 선이 보이지 않는다.

2단계 : 텍스트 및 버튼 제작
- 전체 구조 틀을 잡았다면, 두번째로 왼쪽 첫번째 박스의 아래부분의 아이콘, 텍스트, 버튼을 제작해봅시다.
- 텍스트는 눈누에서 SUITE 폰트를 가져오고 텍스트끼리의 줄바꿈은 보통 <br>을 사용하기도 하지만, 여기에선 p태그를 2개를 사용하여 '요리초보'와 '가이드'를 따로 작성하였다.
- 버튼은 border-radius을 이용하여 둥근 모서리를 지정했다.

3단계 : 이미지 추가
- 마지막 단계로 1단계에서 미리 레이아웃을 잡은 위치에 각 이미지를 추가하여 완성해봅시다.

4단계 : hover 애니매이션 적용 및 테두리 제거
- 애니매이션은 transform: scale(); 과 transition: 0.3s; 와 overflow: hidden을 사용하여 적용했다.

- 여기까지 새미네 부엌 모작을 단계별로 진행해보았습니다.
- 코드는 아래 압축파일에 첨부하였으니 필요하시면 다운로드하여 확인해주세요. 압축파일의 암호는 댓글 남겨주시면 빠르게 답변 드리겠습니다.
반응형



