사이먼's 코딩노트
[모작] 마켓컬리 본문
- 이번에 모작해볼 홈페이지는 마켓컬리 입니다.
- 모작의 범위는 3차메뉴와 제품소개 까지이며, 마찬가지로 단계를 나눠서 진행하겠습니다.
완성 디자인

1단계 : 그리드 및 레이아웃 잡기
- 마켓컬리의 구조는 상단 탑바가 위·아래로 구분되어 있다.

2단계 : 유저메뉴 커스텀
- 1단계에서 상단 우측 유저메뉴 부분에 list라고 작성된 텍스트를 변경해준다.

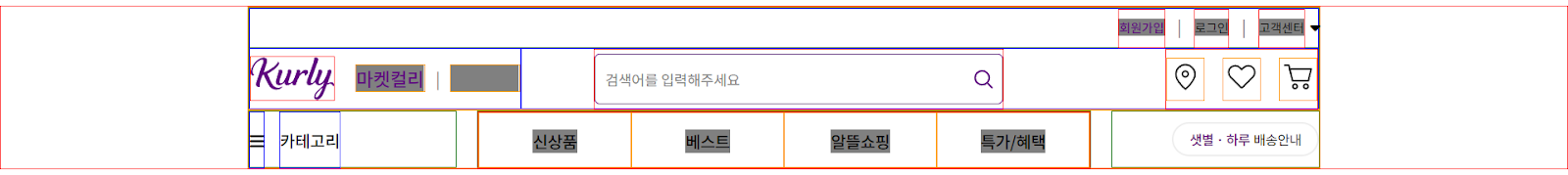
3단계 : 상단 탑바 제작
- 마켓컬리의 로고는 해당 홈페이지의 개발자모드(F12)를 통해 이미지를 가져왔다.

4단계 : 1차메뉴 제작

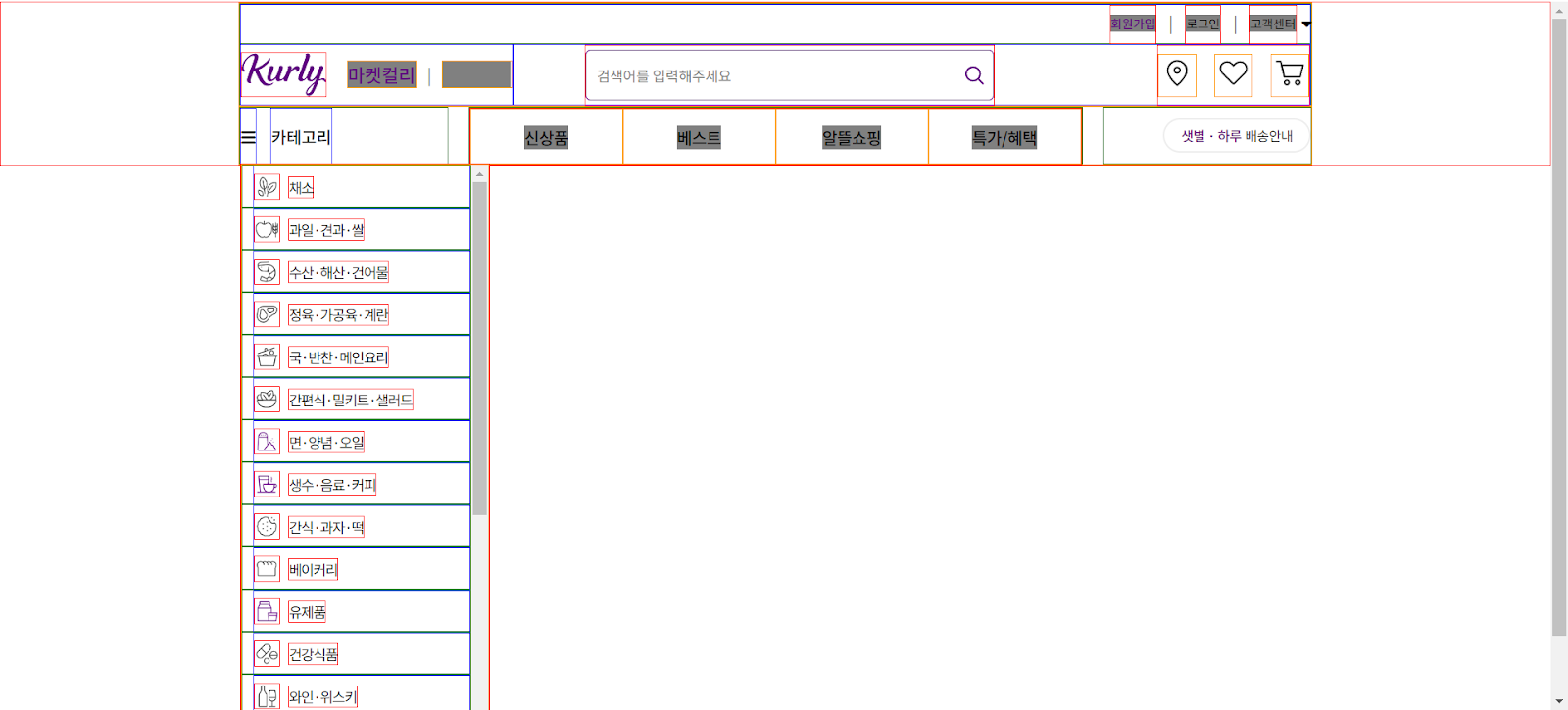
5단계 : 2차메뉴 제작
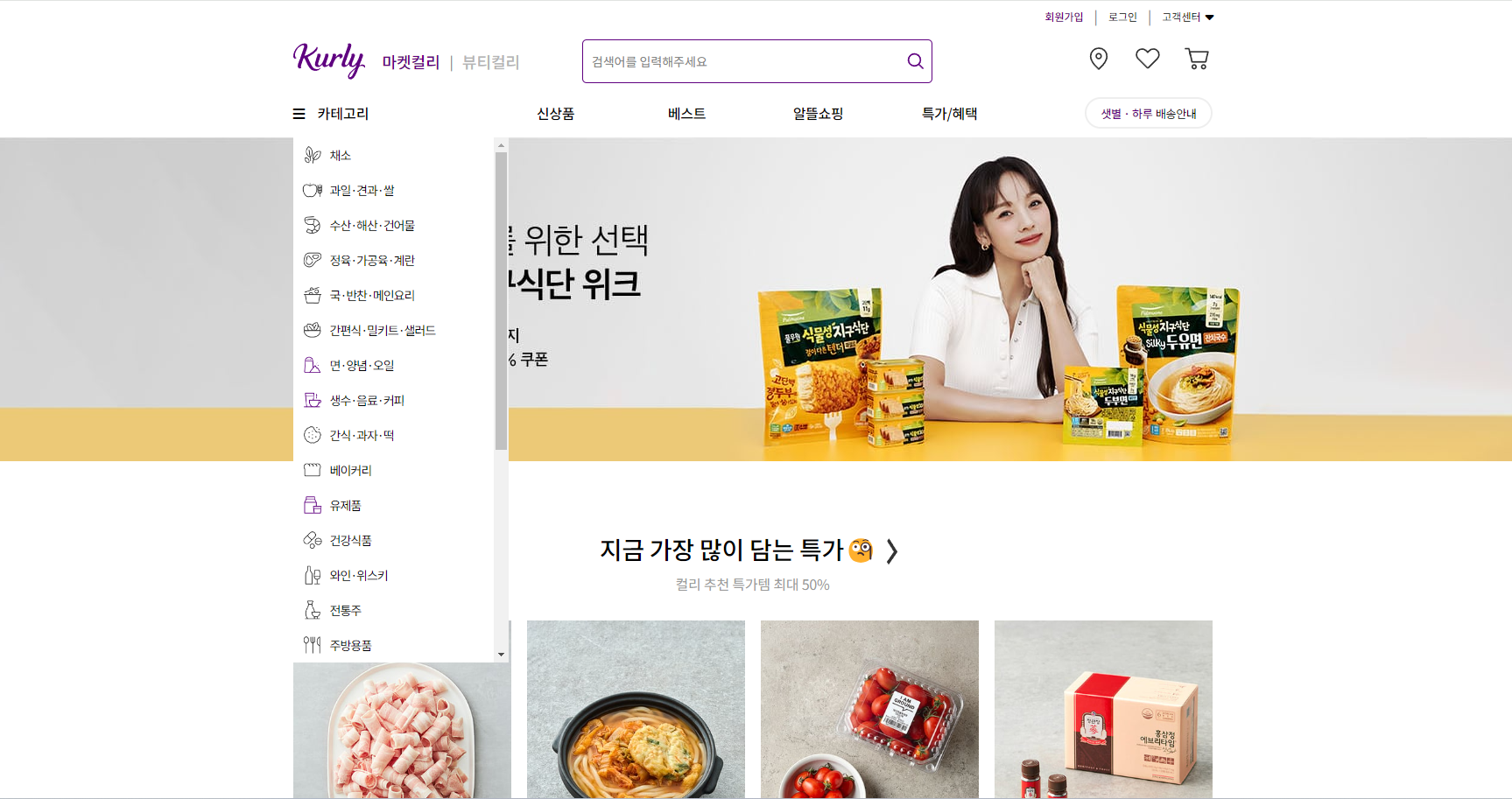
- 마켓컬리의 2차메뉴는 각 1차메뉴 아래에 속하지 않고 카테고리 아래에 속한다.
- 2차 메뉴의 개수가 여러개이기 때문에 스크롤을 통해서 메뉴를 봐야한다. 그러기 위해선 2차메뉴 전체를 감싸는 ul태그에 overflow: auto;를 사용한다.
- 각 카테고리의 아이콘은 해당 홈페이지의 개발자모드(F12)를 통해 이미지를 가져왔다.

6단계 : 3차메뉴 제작
- 3차메뉴는 2차메뉴의 각 li태그들에 마우스를 올려놓을 때 보이는 메뉴들이기 때문에 2차메뉴와 동일하게 position: absolute;를 지정하고 relative는 변경없이 1차메뉴 category-box에 적용한다.

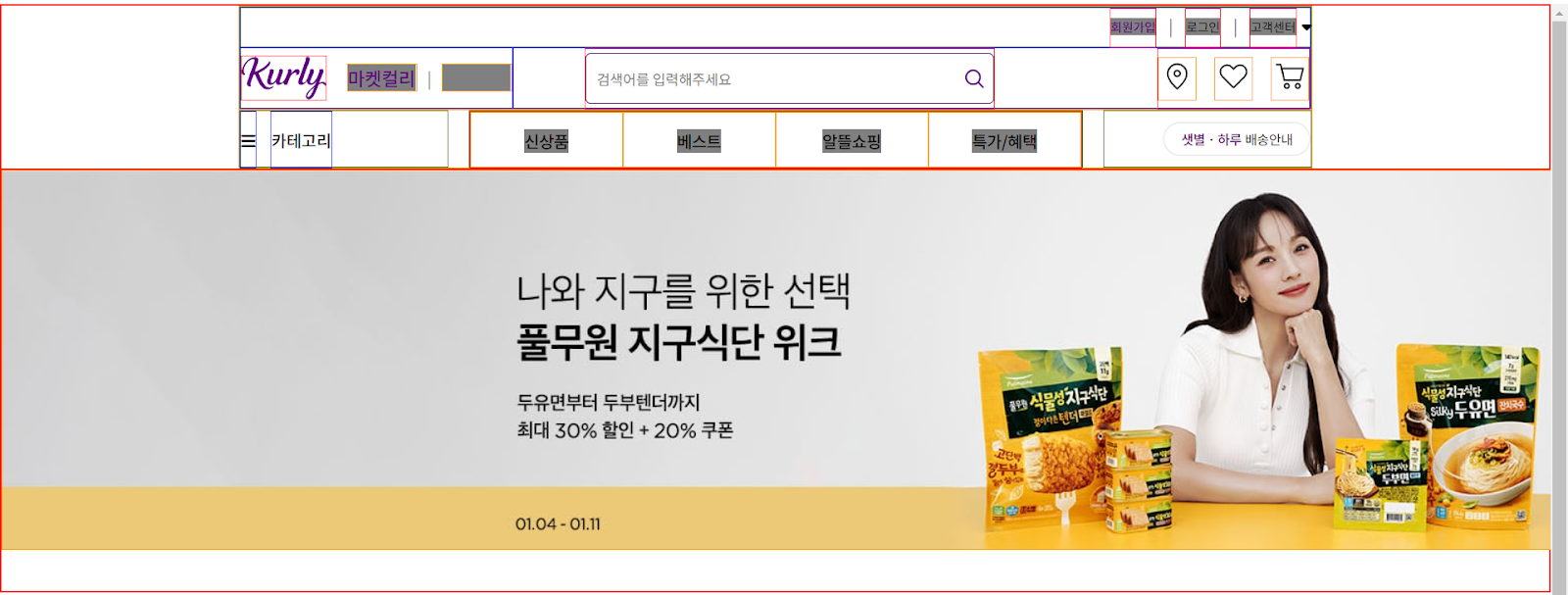
7단계 : 2, 3차메뉴 hover 적용 후 배너 이미지 적용
- 이번 모작에서는 기존 홈페이지에서 처럼 슬라이드 되는 배너 이미지를 적용하진 않고 하나의 고정된 배너 이미지만 사용하였다.

8단계 : 제품소개 그리드 및 레이아웃 잡기
- 배너 이미지 아래에 들어가는 제품소개(상세보기) 부분에는 4개의 제품이 속한다.
- 제품소개 부분은 홈페이지에 아래로 계속해서 나열되기 때문에 같은 class 별칭으로 css 구조를 잡아놓는다면 그 아래는 따로 디자인을 지정해줄 필요없이 html만 추가해주면 된다.

9단계 : 제품소개 이미지 및 내용(가격, 이름, 댓글) 추가
- 각 제품의 이미지는 해당 홈페이지의 개발자모드(F12)를 통해 이미지를 가져왔다.
- 각 이미지에 확대 및 축소 애니매이션을 적용하기 위해 transform: scale(1.05); 와 transition: 0.3s; 와 overflow: hidden;을 img태그와 그를 감싸고있는 상위 엘리먼트에 적용하였다.

10단계 : 전체 테두리 제거

- 여기까지 마켓컬리 모작을 단계별로 진행해보았습니다.
- 코드는 아래 압축파일에 첨부하였으니 필요하시면 다운로드하여 확인해주세요. 압축파일의 암호는 댓글 남겨주시면 빠르게 답변 드리겠습니다.
반응형
'홈페이지 모작' 카테고리의 다른 글
| [모작] 오늘의 집 (0) | 2024.01.22 |
|---|---|
| [모작] CGV (0) | 2024.01.15 |
| [모작] 삼성전자 (1) | 2024.01.12 |
| [모작] SK네트웍스 (0) | 2024.01.12 |
| [모작] 세미네 부엌 (0) | 2024.01.12 |




