사이먼's 코딩노트
[모작] 삼성전자 본문
- 이번에 모작해볼 홈페이지는 삼성전자 입니다.
- 모작의 범위는 2차메뉴까지이며, 마찬가지로 단계를 나눠서 진행하겠습니다.
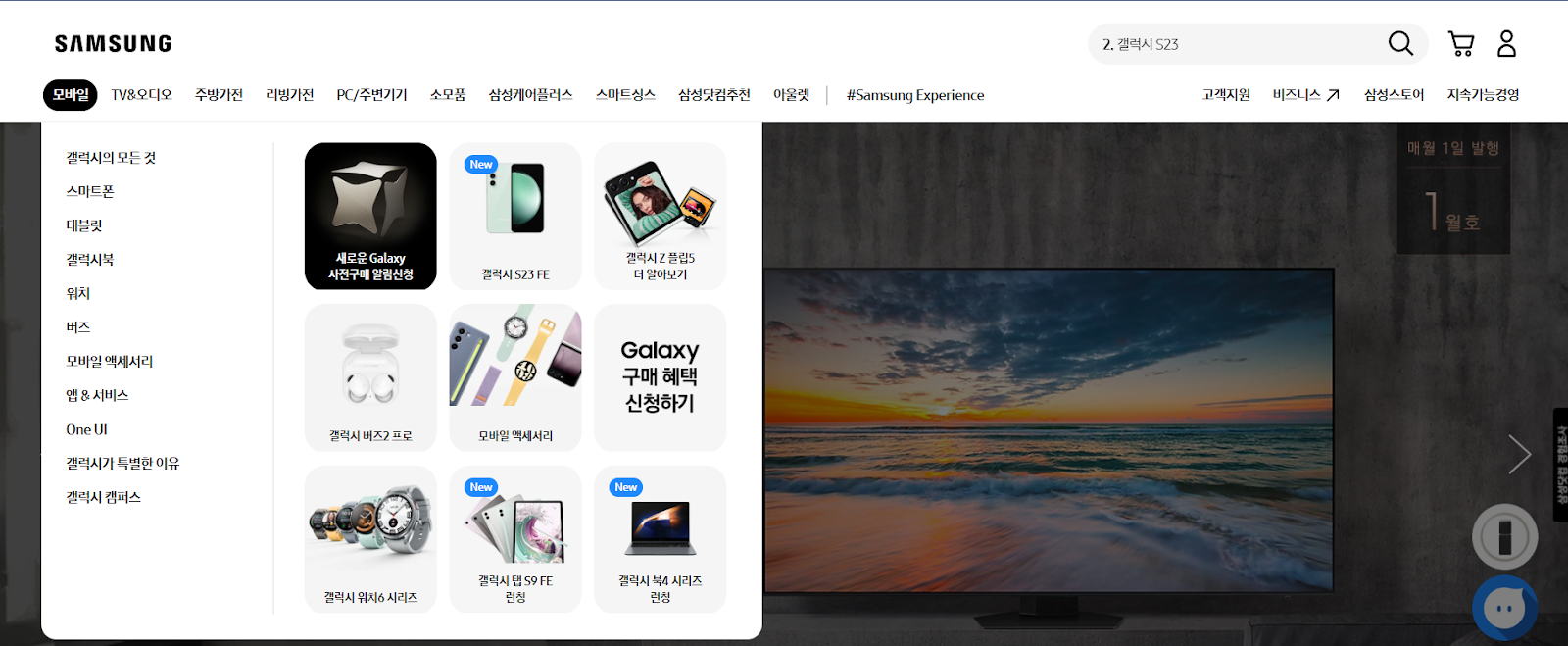
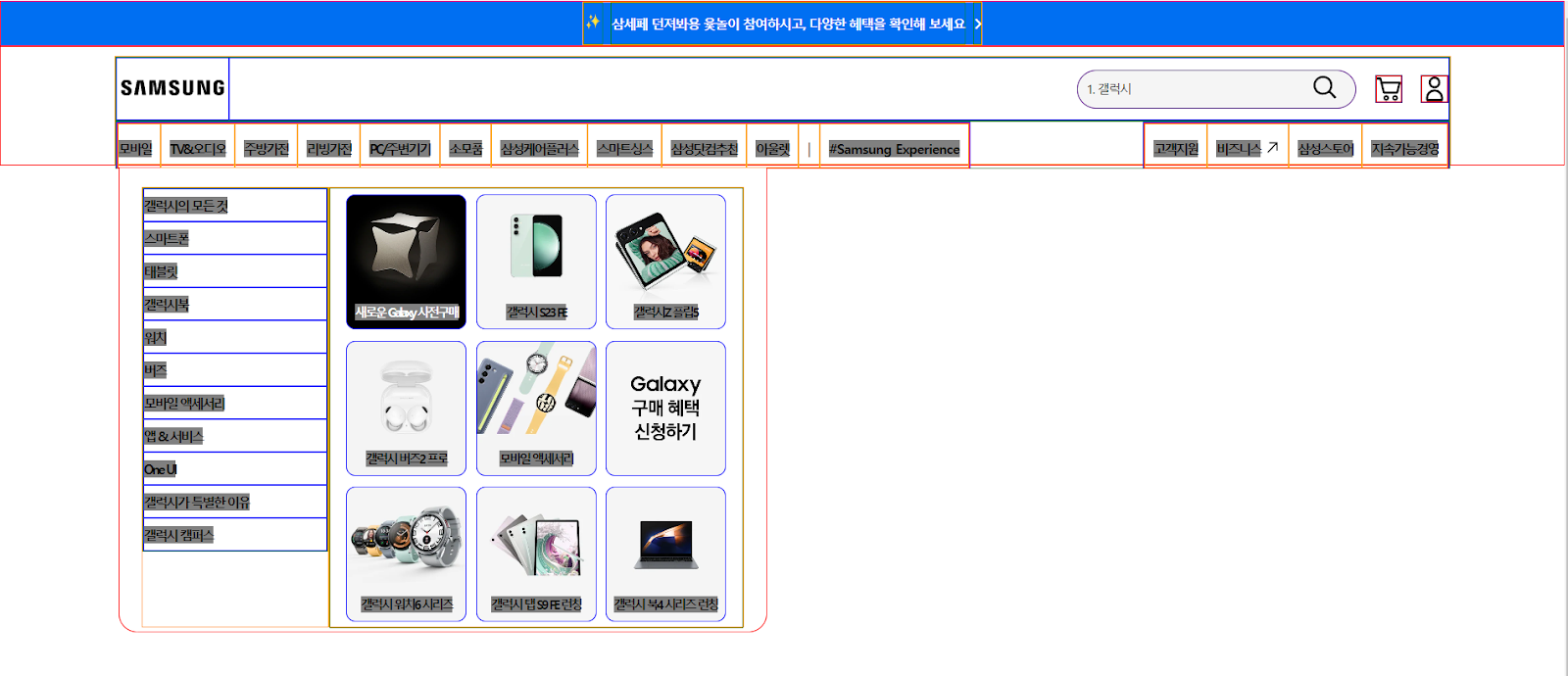
완성 디자인

1단계 : 팝업창 제작
- 삼성전자 홈페이지의 경우 상단 탑바 위에 팝업창이 있기 때문에 가장 최상단에 팝업 section을 두어 제작하였다.

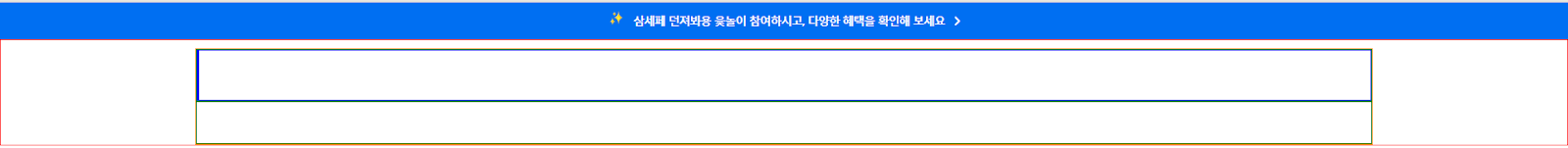
2단계 : 그리드 및 레이아웃 잡기
- 팝업창 아래에 상단 탑바와 1차 메뉴가 들어갈 곳의 구조를 잡아줬다.

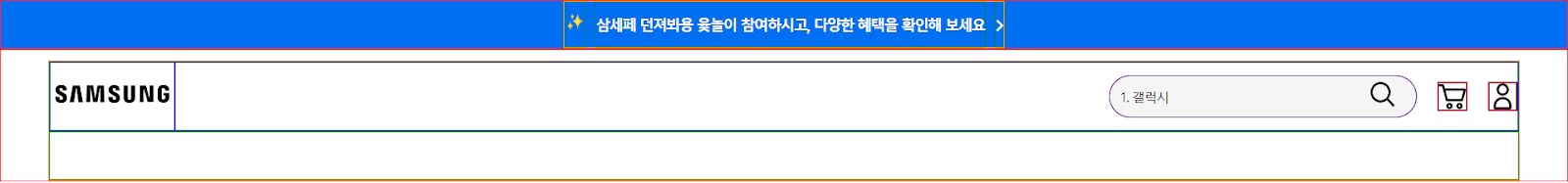
3단계 : 로고 및 검색창, 유저메뉴 커스텀
- 삼성전자의 로고는 해당 홈페이지의 개발자모드(F12)를 통해 이미지를 가져왔다.

4단계 : 1차메뉴 제작
- 1차 메뉴는 좌·우측으로 구분되어 있어 좌측에는 11개의 메뉴, 우측에는 4개의 메뉴가 존재한다.

5단계 : 2차메뉴 그리드 잡기
- 2차 메뉴는 각 1차 메뉴에 따라 메뉴의 개수가 다르기 때문에 class 별칭을 공통으로 하나 지어놓고 개별로 class 별칭을 하나 더 두어 전체 구조는 동일하게 하되, 세세한 커스텀은 개별로 진행했다.

6단계 : 2차메뉴 제작
- 2차메뉴의 우측 이미지의 경우 이미지 위에 텍스트가 올라가있기 때문에 img태그를 사용하지 않고 div태그에 background-image 속성을 넣어 이미지를 삽입하였다.
- 2차메뉴 우측 이미지에 9개의 동일한 크기의 이미지를 넣기 위해서는 각 div태그를 감싸고있는 상위 엘리먼트에 display: flex;를 적용하고 줄바꿈 속성인 flex-wrap: wrap;를 추가 적용한다.

7단계 : hover 적용 및 테두리 제거

- 여기까지 삼성전자 모작을 단계별로 진행해보았습니다.
- 코드는 아래 압축파일에 첨부하였으니 필요하시면 다운로드하여 확인해주세요. 압축파일의 암호는 댓글 남겨주시면 빠르게 답변 드리겠습니다.
반응형
'홈페이지 모작' 카테고리의 다른 글
| [모작] CGV (0) | 2024.01.15 |
|---|---|
| [모작] 마켓컬리 (0) | 2024.01.12 |
| [모작] SK네트웍스 (0) | 2024.01.12 |
| [모작] 세미네 부엌 (0) | 2024.01.12 |
| [홈페이지 모작] (0) | 2024.01.12 |




