사이먼's 코딩노트
[모작] CGV 본문
- 이번에 모작해볼 홈페이지는 CGV 입니다.
- 모작의 범위는 2차메뉴와 무비차트 및 EVENT까지이며, 마찬가지로 단계를 나눠서 진행하겠습니다.
완성 디자인

1단계 : 팝업창 제작
- CGV 홈페이지의 경우 상단 탑바 위에 팝업창이 있기 때문에 가장 최상단에 팝업 section을 두어 제작하였다.

2단계 : 그리드 및 레이아웃 잡기
- 팝업창 아래에 상단 탑바와 1차 메뉴가 들어갈 곳의 구조를 잡아줬다.

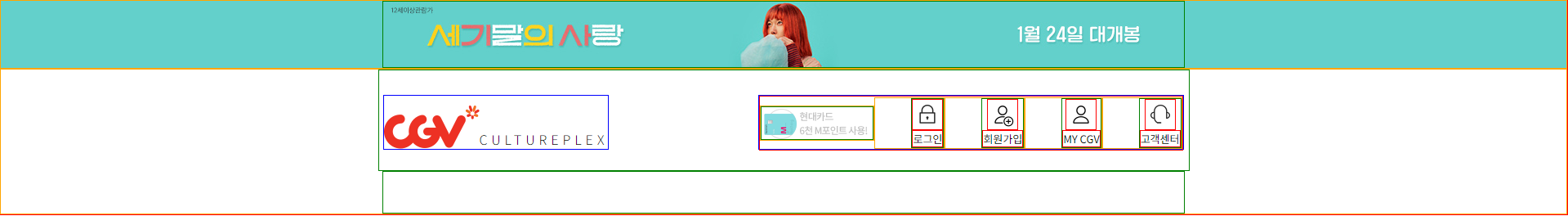
3단계 : 로고 및 유저메뉴 제작
- CGV의 로고는 해당 홈페이지의 개발자모드(F12)를 통해 이미지를 가져왔다.
- 상단 탑바는 좌측 우측을 나눠 display: flex와 justify-content: space-between;으로 양쪽 배치를 했고 우측의 유저메뉴는 ul, li태그를 사용하여 5개의 메뉴를 생성하였다.

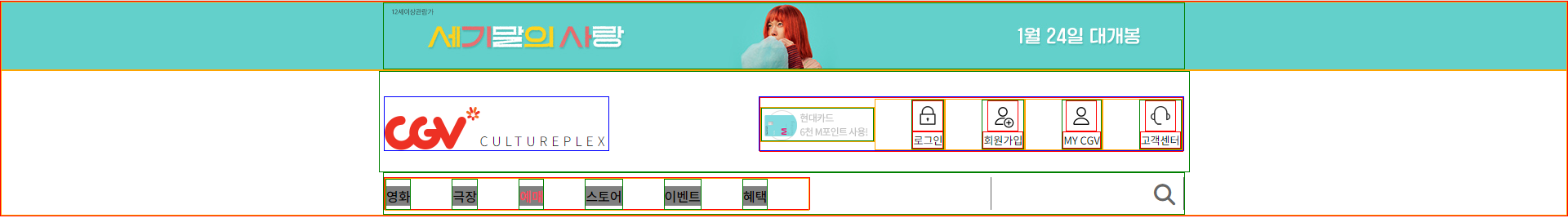
4단계 : 1차메뉴 제작
- 1차 메뉴는 좌측 우측을 나눠 display: flex와 justify-content: space-between으로 양쪽 배치를 했다.

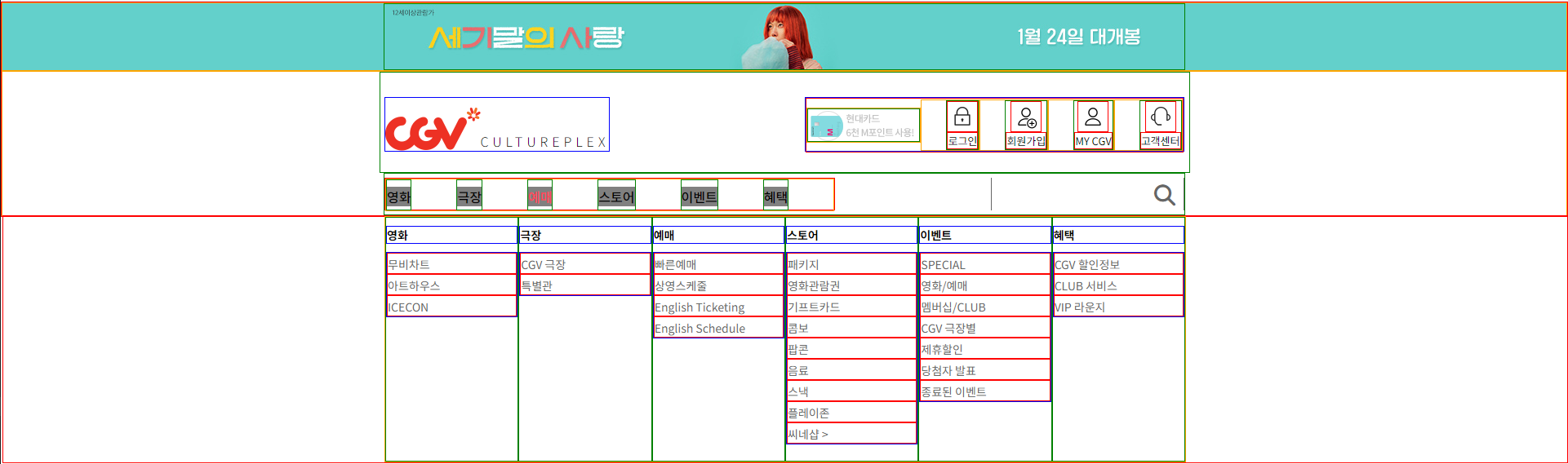
5단계 : 2차메뉴 제작

6단계 : 2차메뉴 hover 및 배너이미지 적용
- 기존 홈페이지를 봤을 때 1차 메뉴 위에 어디든 마우스를 올려놓더라도 2차메뉴가 유지되기 때문에 각 li에 hover를 적용하지 않고 상위 엘리먼트인 ul에 hover를 적용하여 2차 메뉴를 보여지게 구현했다.
- 배너 이미지는 원래 비디오로 동작하지만 모작할 때는 레이아웃만 잡는다는 의미로 임시로 이미지를 넣었다.

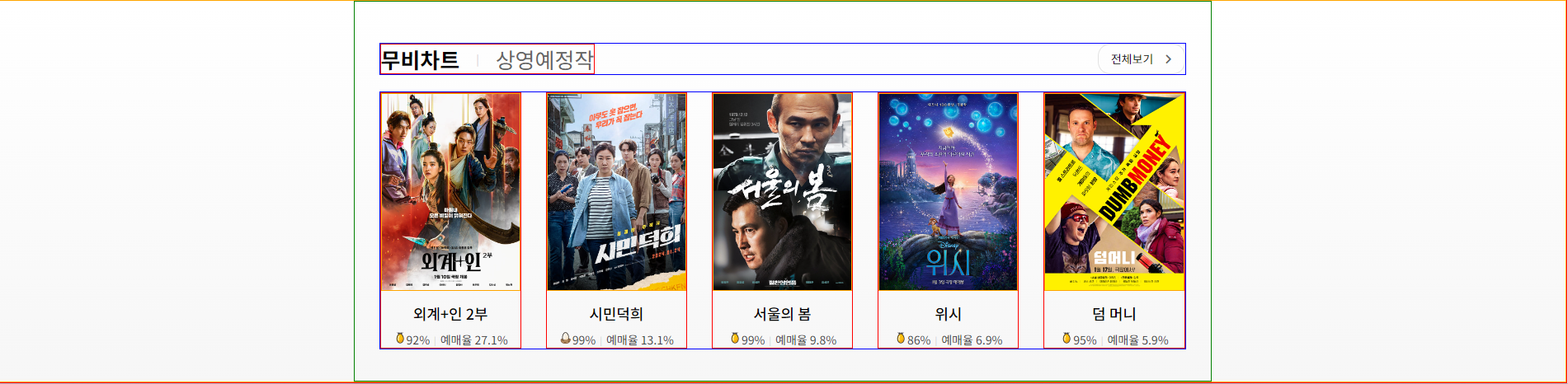
7단계 : 무비차트 제작

8단계 : EVENT 제작

- 여기까지 CGV 모작을 단계별로 진행해보았습니다.
- 코드는 아래 압축파일에 첨부하였으니 필요하시면 다운로드하여 확인해주세요. 압축파일의 암호는 댓글 남겨주시면 빠르게 답변 드리겠습니다.
반응형
'홈페이지 모작' 카테고리의 다른 글
| [모작] 올리브영 (0) | 2024.02.08 |
|---|---|
| [모작] 오늘의 집 (0) | 2024.01.22 |
| [모작] 마켓컬리 (0) | 2024.01.12 |
| [모작] 삼성전자 (1) | 2024.01.12 |
| [모작] SK네트웍스 (0) | 2024.01.12 |




