사이먼's 코딩노트
[모작] 올리브영 본문
- 이번에 모작해볼 홈페이지는 올리브영입니다.
- 모작의 범위는 3차메뉴와 제품소개 까지이며, 마찬가지로 단계를 나눠서 진행하겠습니다.
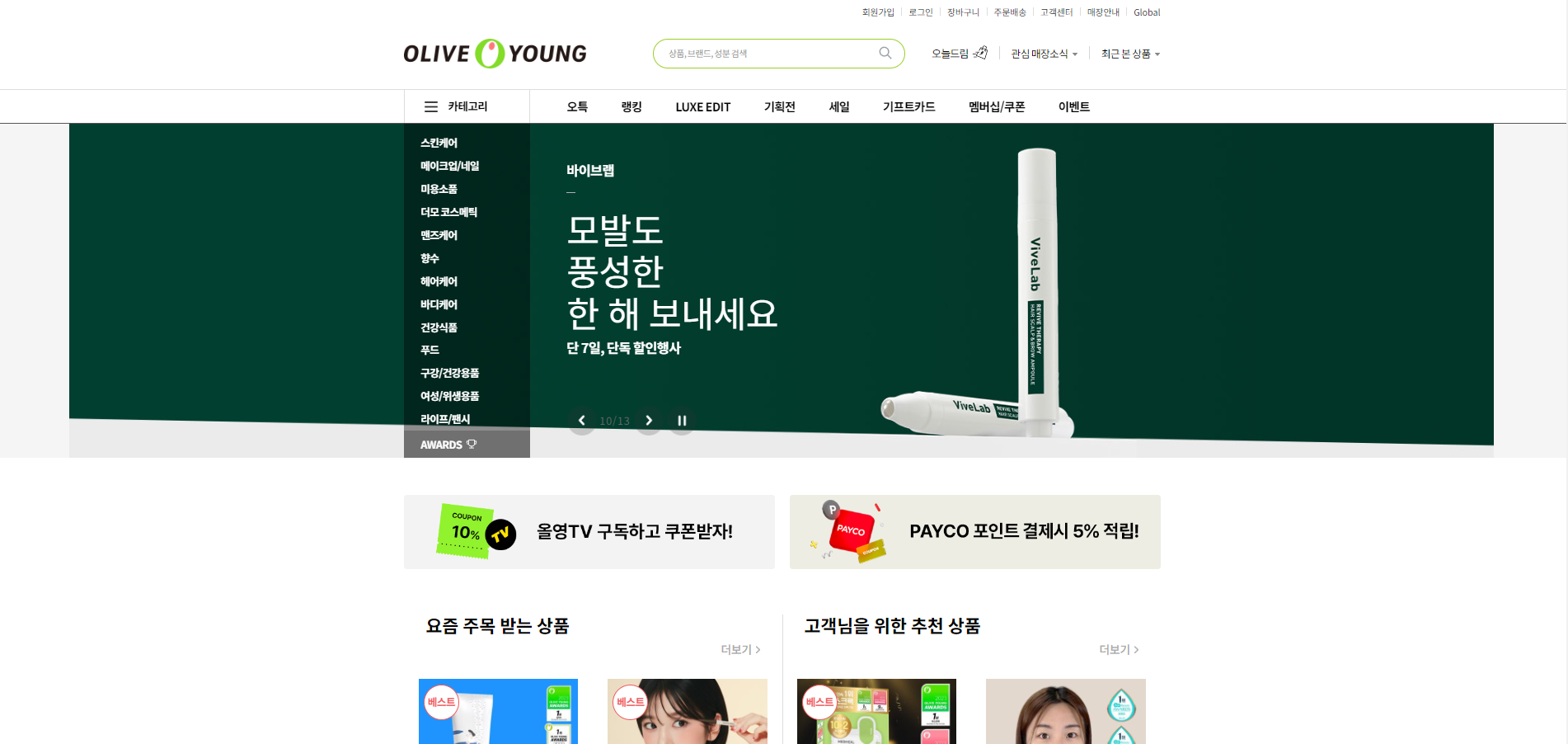
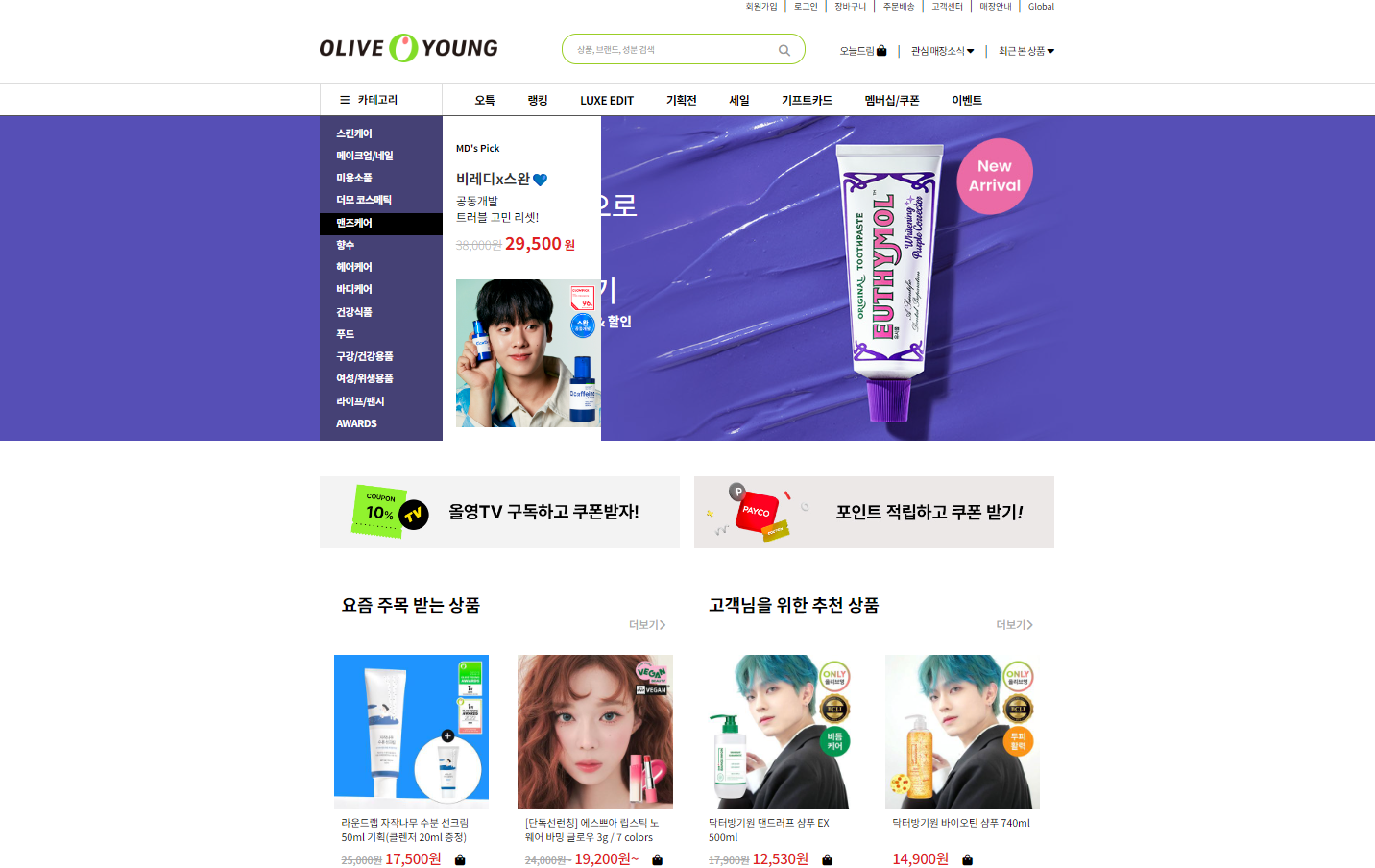
완성 디자인

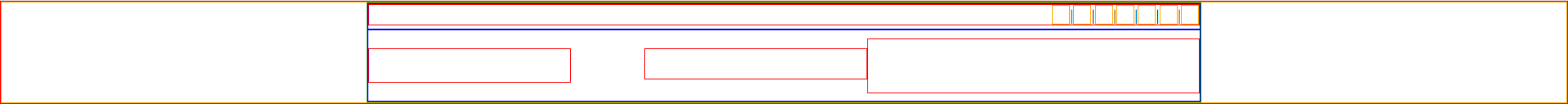
1단계 : 그리드 및 레이아웃 잡기
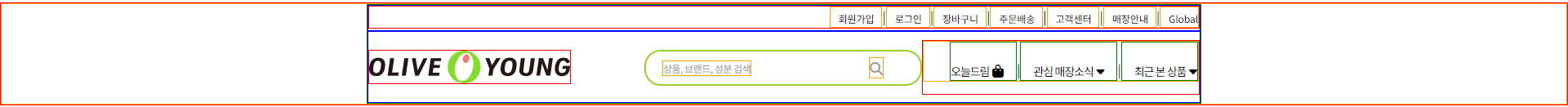
- 상단 탑바는 1차적으로 위, 아래 부분으로 나누고 윗부분에는 유저메뉴, 아래부분에는 로고, 검색창, 매장소식 메뉴를 배치하도록 레이아웃을 구성하였다.

2단계 : 유저메뉴 제작

3단계 : 로고 커스텀
- 올리브영 로고는 해당 홈페이지의 개발자모드(F12)를 통해 이미지를 가져와 코드에 적용했고, img 태그의 너비 높이를 100%로 맞춰 커스텀해줬다.

4단계 : 검색창 및 매장소식 제작

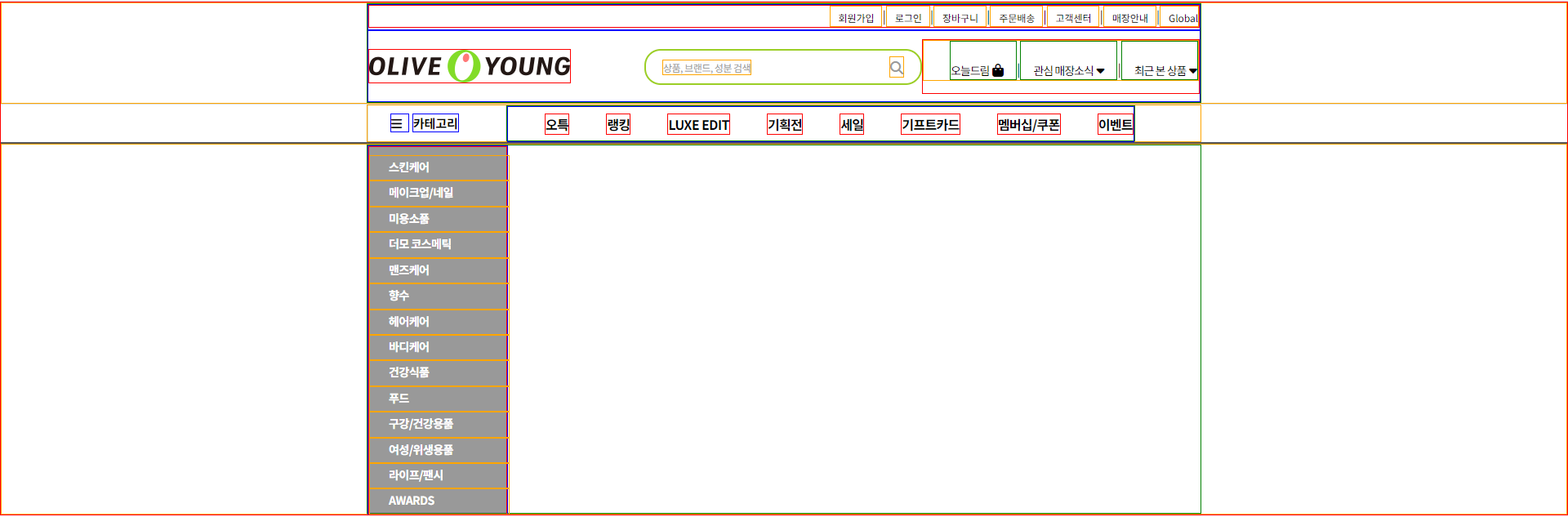
5단계 : 1차메뉴 제작

6단계 : 2차메뉴 제작
- 2차메뉴는 position: absolute를 사용하지 않고 가장 하단에 태그를 추가해서 제작하였다.

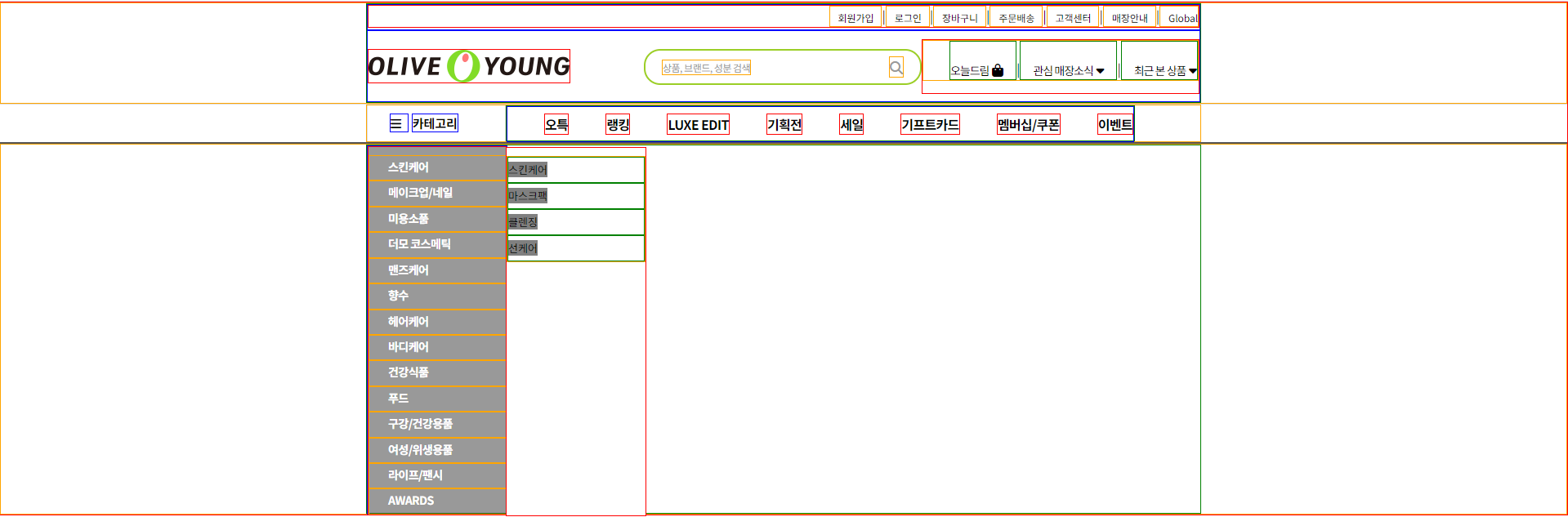
7단계 : 3차메뉴 제작
- 3차메뉴는 position: absolute를 사용하여 부모역할은 2차메뉴의 ul 태그에 position: relative를 적용하여 위치를 맞춰 제작하였다.

8단계 : 메뉴 hover 및 배너이미지 적용
- 3차메뉴 hover는 2차메뉴 각 li에 opacity와 visibility를 적용하였고, 배너이미지는 img 태그 대신 최초 배너태그 부분에 background-image: url()로 적용하였다.
- 배너이미지에 적혀진 text는 이미지 자체에 텍스트가 적힌것이 아니고 3차 메뉴와 마찬가지로 position: absolute과 relative를 통해 자리를 맞춰줬다.
- 3차메뉴가 표시될 때 배너이미지의 text가 겹쳐보이기 때문에 3차메뉴가 가장 위로 올 수 있도록 z-index: 1을 주었다.

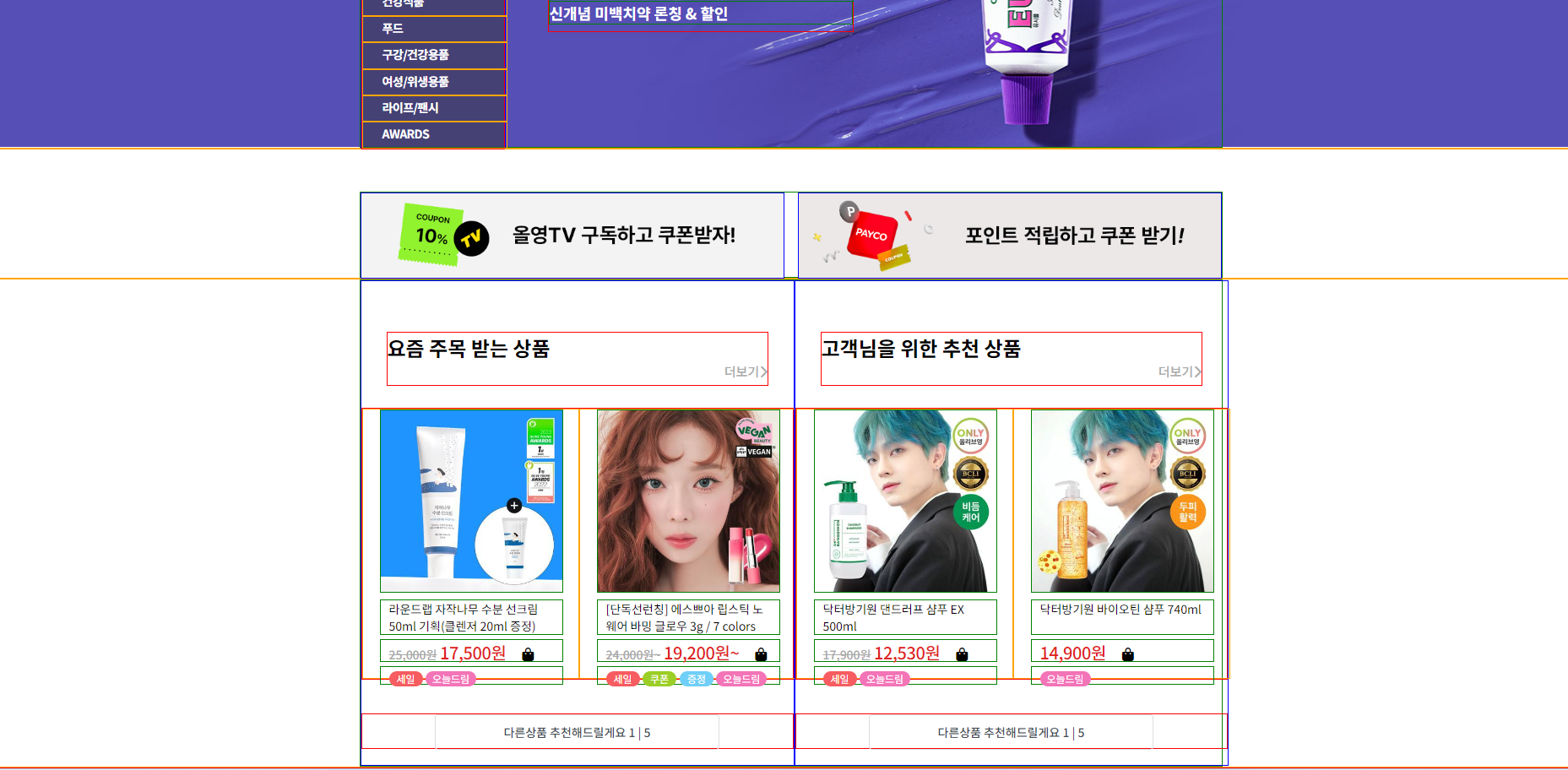
9단계 : 상품추천 제작
- 상품제작은 왼쪽과 오른쪽의 태그 구성이 거의 동일함으로 recommend-box 태그 아래 모두 동일한 css를 적용하였다.

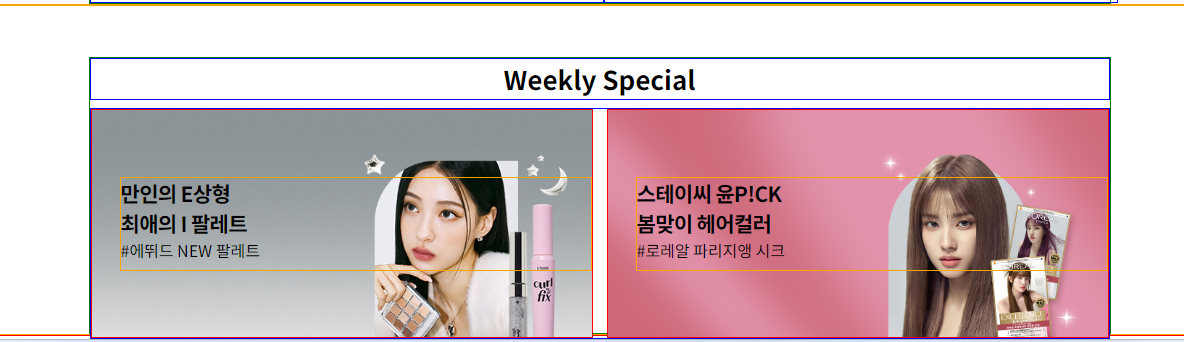
10단계 : weekly special 제작
- Weekly Special의 이미지와 텍스트는 position을 이용하지 않고 background-image를 통해 배경 이미지를 삽입하고 그 위에 텍스트 태그를 심어 겹쳐보이게 적용했다.

11단계 : 전체 테두리 제거

- 여기까지 올리브영 모작을 단계별로 진행해보았습니다.
- 코드는 아래 압축파일에 첨부하였으니 필요하시면 다운로드하여 확인해주세요. 압축파일의 암호는 댓글 남겨주시면 빠르게 답변 드리겠습니다.
반응형
'홈페이지 모작' 카테고리의 다른 글
| [모작] 오늘의 집 (0) | 2024.01.22 |
|---|---|
| [모작] CGV (0) | 2024.01.15 |
| [모작] 마켓컬리 (0) | 2024.01.12 |
| [모작] 삼성전자 (1) | 2024.01.12 |
| [모작] SK네트웍스 (0) | 2024.01.12 |




