사이먼's 코딩노트
[모작] 오늘의 집 본문
- 이번에 모작해볼 홈페이지는 오늘의 집입니다.
- 모작의 범위는 2차메뉴와 제품소개 까지이며, 마찬가지로 단계를 나눠서 진행하겠습니다.
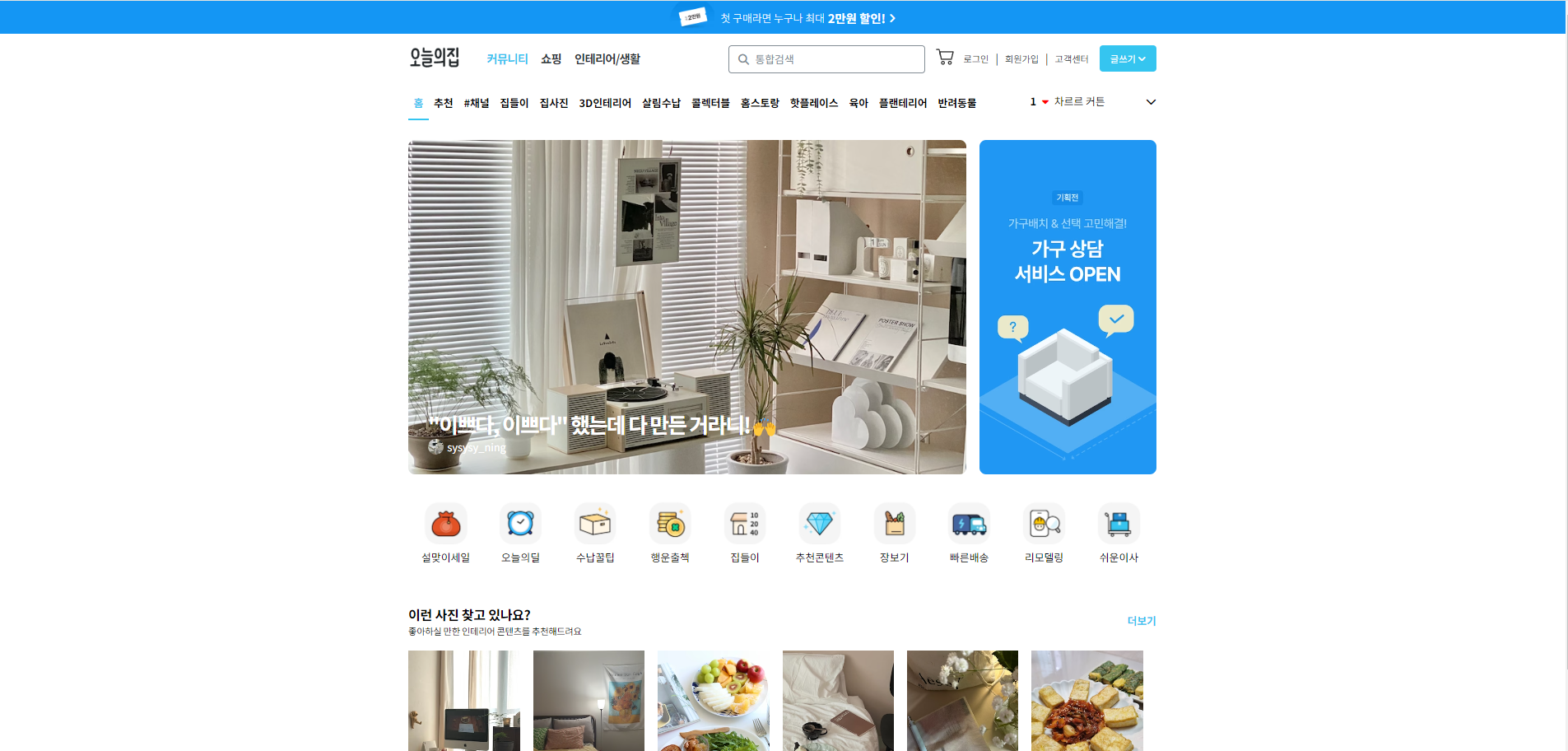
완성 디자인

1단계 : 팝업창 제작
- 오늘의 집 홈페이지의 경우 상단 탑바 위에 팝업창이 있기 때문에 가장 최상단에 팝업 section을 두어 제작하였다.

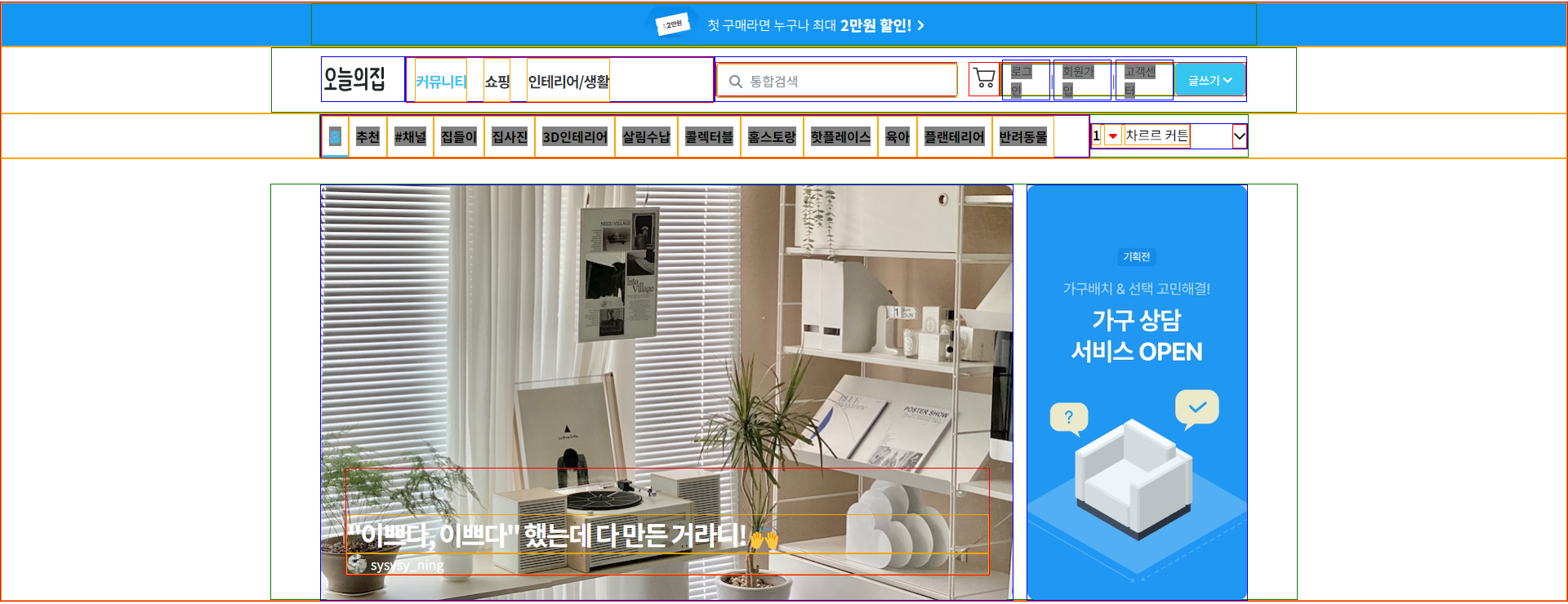
2단계 : 그리드 및 레이아웃 잡기
- 팝업창 아래에 상단 탑바가 들어갈 곳의 구조를 잡아줬다.
- 상단 탑바는 가운데 1차 메뉴와 오른쪽 유저메뉴에 고정된 너비값을 주고 로고박스에는 flex-grow와 flex-basis를 통해 남은 공간을 할당하도록 했다.

3단계 : 로고 커스텀
- 오늘의 집 로고는 해당 홈페이지의 개발자모드(F12)를 통해 이미지를 가져올 수 없어, 필자가 직접 로고를 캡쳐하여 이미지태그에 적용하였다.

4단계 : 1차메뉴 제작

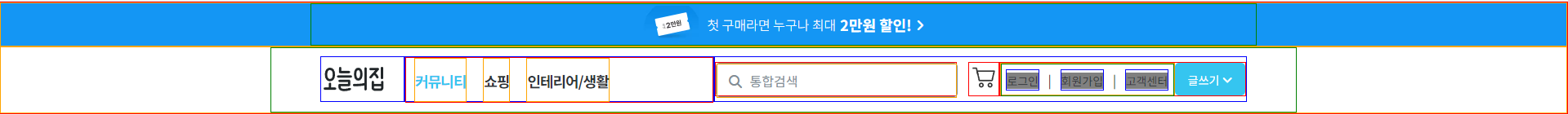
5단계 : 유저메뉴 제작

6단계 : 2차메뉴 제작
- 기존 2차메뉴와 다르게 1차 메뉴의 li 태그 아래에 메뉴를 만들지 않고 독립적으로 2차메뉴를 제작하였다.

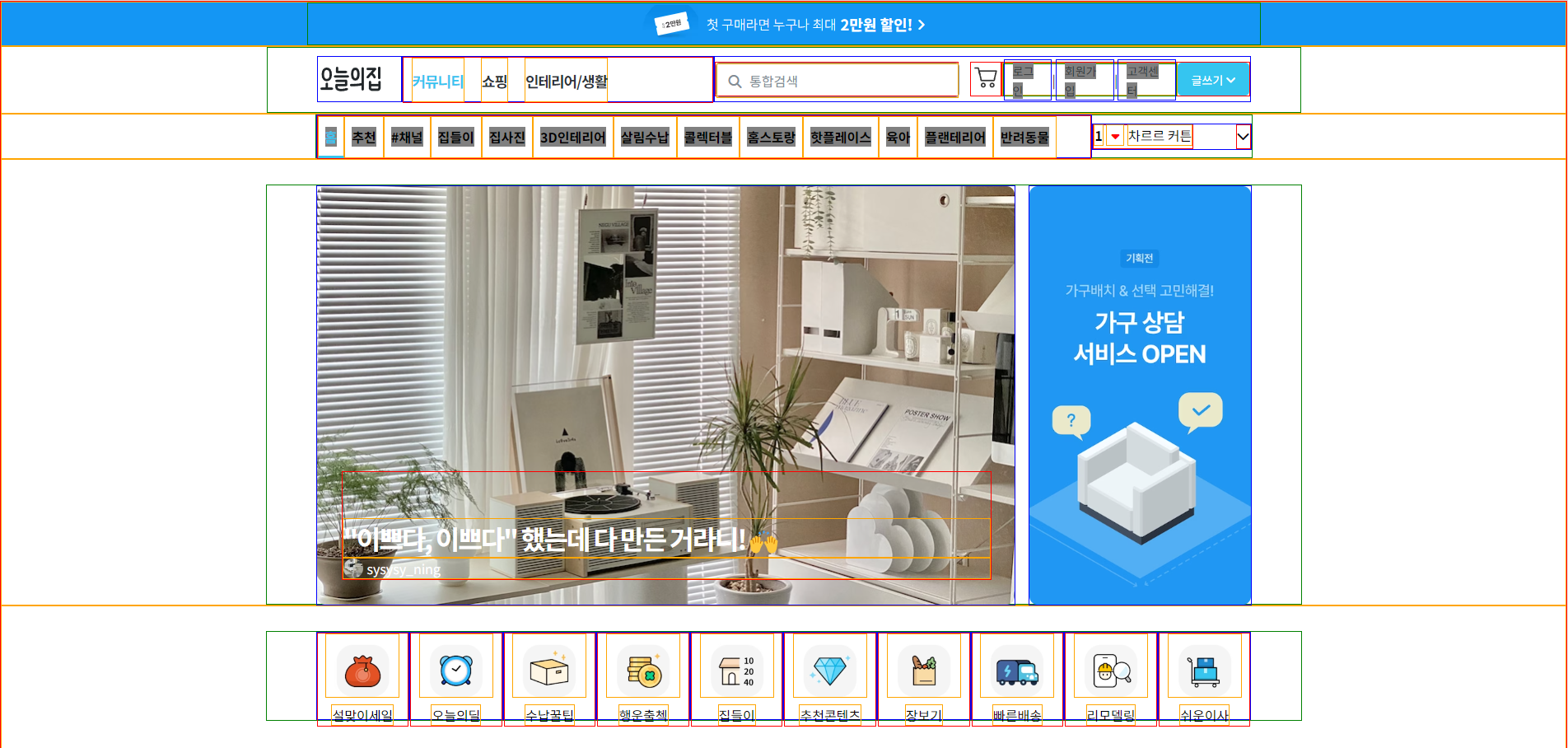
7단계 : 배너이미지 적용
- 좌측 메인 배너(left-main) 안에 있는 text-box는 position: absolute를 사용하여 img와 겹치게 지정하였다.
- absolute의 기준이 되는 부모 역할은 최초에 body가 하고있었지만, left-main 태그에 position: relative를 지정함으로써 bottom, left 만으로 위치 조정이 가능하게 하였다.
- 각 이미지에는 hover를 적용하여 마우스를 가져왔을 때 img가 커지는 transform: scale()과 애니매이션 효과를 주는 transition을 사용하였다.

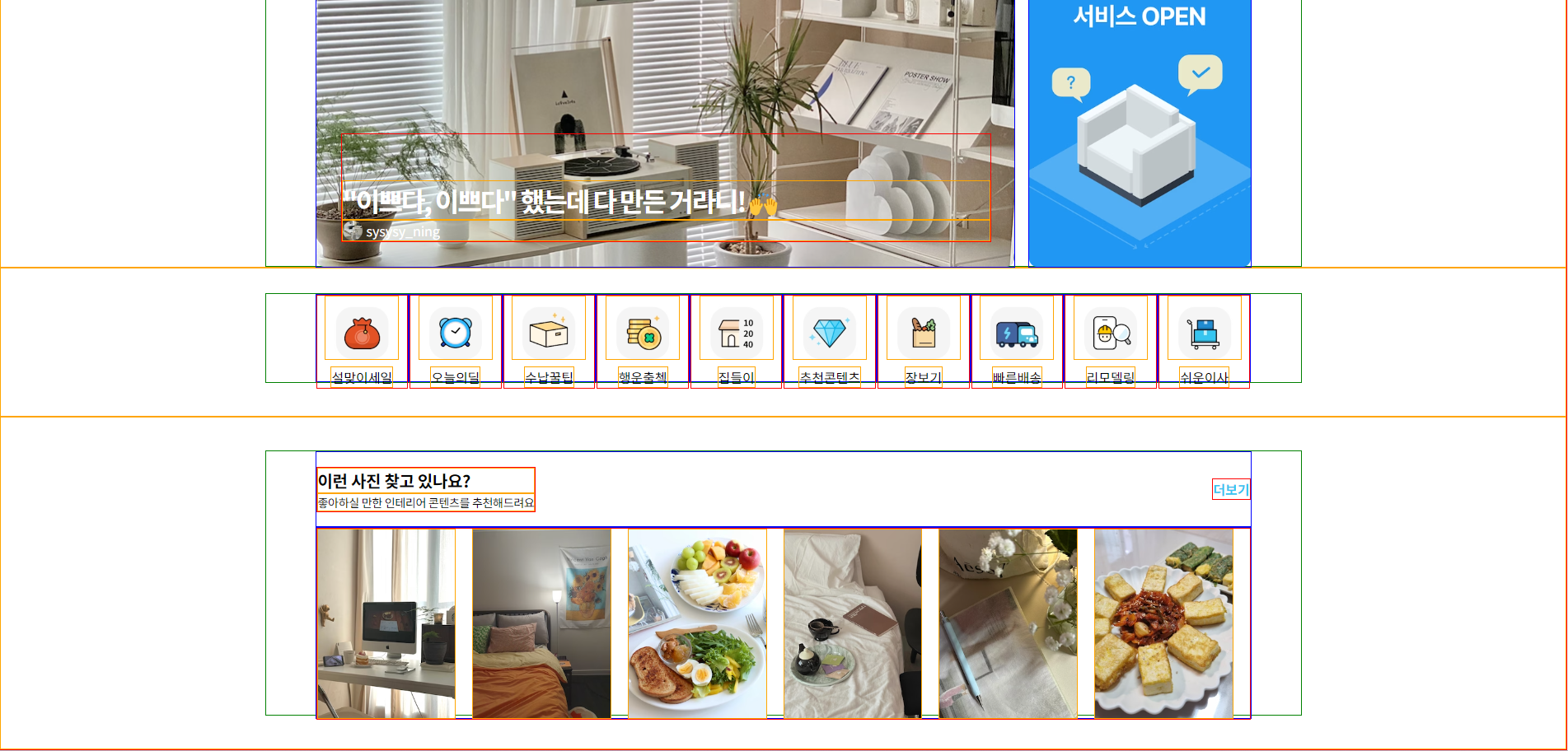
8단계 : 카테고리 제작
- 레이아웃을 잡을 때 border를 1px씩 사용하기 때문에 카테고리 text가 레이아웃을 벗어나 보이지만 마지막에 테두리를 모두 제거하면 자연스럽게 위치된다.

9단계 : 제품소개 제작

10단계 : 전체 테두리 제거

- 여기까지 오늘의 집 모작을 단계별로 진행해보았습니다.
- 코드는 아래 압축파일에 첨부하였으니 필요하시면 다운로드하여 확인해주세요. 압축파일의 암호는 댓글 남겨주시면 빠르게 답변 드리겠습니다.
반응형




